@rsp : please take a screenshot of the browser’s address bar - it’s easier to figure it out this way =)
Maybe it is not an issue, I was trying to view log of record which is not yet created.
Go to create ACCOUNTS → ACTIONS → View Change Log
Nice demo! Plans to support the Email module? Calendar module? Etc.
Calendar? —>>> load...
We will open all modules as soon as they are ready =)
Bug report! ![]()
In Home screen, Charts tab, clicking on the Settings icon on any chart doesn’t do anything.
This error shows up in the console
TypeError: o.data is undefined
retrieveDashlet focus.js:655
A vuex.esm-bundler.js:322
dispatch vuex.esm-bundler.js:1055
dispatch vuex.esm-bundler.js:937
configDashlets DashletCard.vue:70
0 DashletCard.vue:15
a runtime-core.esm-bundler.js:173
i runtime-core.esm-bundler.js:182
n runtime-dom.esm-bundler.js:345
runtime-core.esm-bundler.js:244:16
EDIT: I believe this is solved now, the bug no longer occurs ![]()
![]()
Hi cherubchum, first of all thank you for the offer!
The current development model assumes centralized control to ensure stability and consistency. We have a relatively small team and are not sure we can implement full acceptance and code review of external modifications. Therefore, to avoid code entropy and the accumulation of technical debt, maintaining control over the codebase is a current priority, to ensure quality service and a smooth user experience.
We will keep you posted when that changes
Hate to seem dense, where can I download the Zip for V7
Are you asking this?
This is absolutely awesome!! What is the ETA on availability? I would want to install this one and try it out immediately with an extremely large dataset to see how it would perform.
Also, a couple of notes:
- Clicking on an email in detail view of a lead doesn’t open up an email window as it should.
- Hovering over email icons on the bottom right of the popup email panel doesn’t display popup tooltips as they should.
- Global Search for a last name of a lead doesn’t seem to be working at all. Is that normal?
- Would be REALLY cool for the user to have the choice between tabs on the side of the page and tabs on the top. They would still have the new styling either way. But, just so the user would have the choice of which one they would prefer.
Great theme and great job with development so far! ![]()
Hi Scott
Thank you for your interest in the theme and for the kind words! And thank you for the details about the issues you have discovered!
Here’s a breakdown in terms of your other questions
1. Clicking on an email in detail view of a lead doesn’t open up an email window as it should.
This is currently WIP and should have an ETA shortly.
2. Hovering over email icons on the bottom right of the popup email panel doesn’t display popup tooltips as they should.
This has been solved, we’re just running a couple of tests and have already submitted the merge request. The demo stand should be updated with this issue fixed in a couple of days.
3. Global Search for a last name of a lead doesn’t seem to be working at all. Is that normal?
This is also a WIP, but we have identified the issue and it should be resolved in 2-3 days. Thank you for pointing this out.
4. Would be REALLY cool for the user to have the choice between tabs on the side of the page and tabs on the top. They would still have the new styling either way. But, just so the user would have the choice of which one they would prefer.
Thank you for the suggestion! We logged it in as a feature request and passed it on to our designers.
Hi Scott
By the way, thank you for your email, i sent you a reply with more info, hopefully it didn’t go to spam ![]()
Demo instance has been updated!
Done:
- Global Search
- System notifications
- New modules have been opened
A lot of work has been done to refactor the middleware component responsible for linking Vue and SuiteCRM
Thank you all for the feedback!
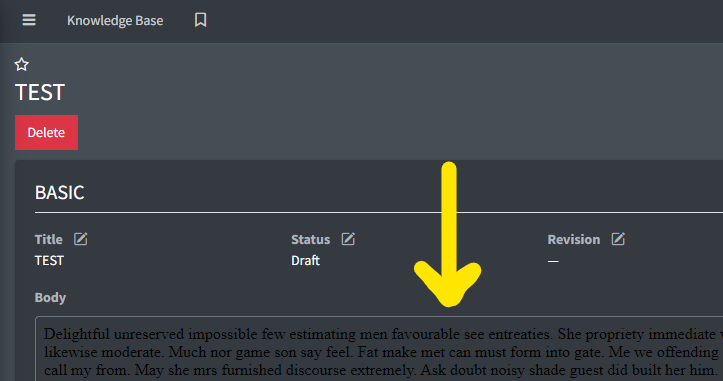
Click Documents module.
Click ona.png.
Click Document Revisions.
Click ona.png.
Document name is display wrong (html code instead of rendering the html).
Click File is error viewing file.
If anyone else was losing their mind from the chrome commonly used password alert that forcibly interrupts the demo just close and come back as user will already be logged in.
Chrome Developer Tools (F12) has this great tool called CSS Overview. It analyzes the colors on the page in various layers and gives some good information. Best thing for theme development is the Contrast Issues section as well as any other issue it reports from anything related to css.
Could have helped me here: https://imgur.com/a/mX7RGGh
Hello everyone!
Sorry that there has been no news for a long time…
A lot of work is underway to prepare the distribution-pack for download.
Demo instance has been updated!
Done:
- implemented a DI container for middleware component responsible for linking Vue and SuiteCRM
- new Calendar component
- field widgets
- debugging Tinymce plugin integration
- refactoring Kanban-board API
- distribution-pack size optimization
- correction of minor display errors
Thank you all for the feedback!
Demo: https://demo.doappweb.com
Login : vue
Password : 12345
this topic is closed, discussion continues here