Add me to the list! have a few dev and prod environments would like to test on ![]()
Hello everyone! First of all thank you to everyone who showed interest!
The demo instance is up and running:
Demo: https://demo.doappweb.com
Login: vue
Password: 12345
- Main modules are displayed
- The database will be regularly reset, so please feel free - create, update records
As updates become available, we will be pushing them which will unlock new features. We will keep you posted in this thread (either me or @doappteam will post latest developments).
Please write your impressions here and/or send them by email: info@doappweb.com
Looking forward to your feedback!
That’s looks good, but when I click on i guess meeting module, it went to infinite loop. Please check it.
thank you will take a look asap!
update
@rsp strange, it seems to load on my end. are you going to the meetings in the left column? are you using chrome?
Now, it is working for me and I am using Chrome.
Other doubts:
- Number of modules are less in this?
-
Home->Add Dashlets(sidebar)->Web->website-> Add (Used link - https://www.google.com)

-
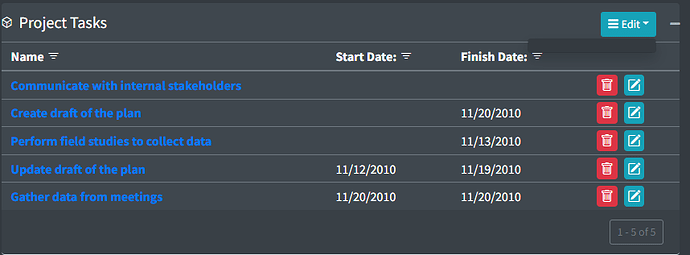
Projects → Subpanel(Project Tasks) → Edit → (can’t see options)
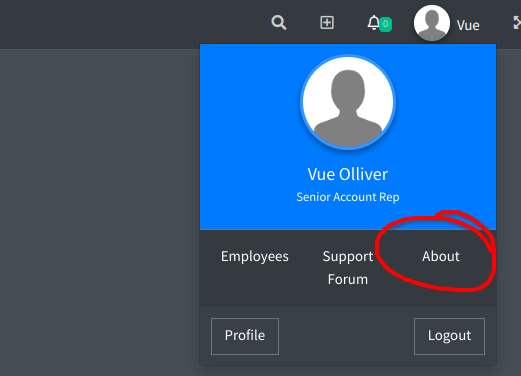
- About page not loading
Profile → About
https://demo.doappweb.com/app/?module=Home&action=About
Console errors
focus.js:139 TypeError: Cannot read properties of undefined (reading 'activePage')
at Proxy.tabShow (DaSideBarActions.js:24:32)
at SidebarActions.vue:17:37
at We (runtime-core.esm-bundler.js:2951:26)
at Proxy.r (SidebarActions.vue:24:8)
at L (runtime-core.esm-bundler.js:914:44)
at x.u [as fn] (runtime-core.esm-bundler.js:5720:34)
at x.run (reactivity.esm-bundler.js:190:25)
at F.e.update (runtime-core.esm-bundler.js:5763:56)
at U (runtime-core.esm-bundler.js:5588:26)
at I (runtime-core.esm-bundler.js:5521:13)
App.vue:194 Error: Cannot find module './components/Application/About/ActionPage.vue'
at lazy ^.*$ namespace object:4105:12
thank you for the valuable feedback, sent to the team for review ![]()
-
For my taste the contrast of the blue text in dark mode is not good. Maybe a different colour would be more readable.
-
About does not work for me:

-
It would be nice when clicking on the subpanel buttons at the top, that the subpanel would be expanded when collapsed.
The “About” page is indeed not ready yet - it is specifically formed in the SuiteCRM box, and perhaps it should have been hidden for the time being.
In this installation:
Version 7.12.5
Sugar Version 6.5.25 (Build 344)
Otherwise - thank you for the review - we are starting to make corrections =)
Regarding the color - we will pass it on to our designers, thank you for your opinion.
Thank you for the Demo. It would be good if the theme CRM is on github where community can contribute and fix issues to speed up enhancements. Great Work.
Hi!
I’ve been trying the demo. First of all I want to congrat you because it feels really good to work with and the interface feels so clean and intuitive. I love dark mode, my eyes will appreciate it ;).
There are some issues I’ve found while I was trying it.
-
The first is the import views. I’m guessing that maybe you want to maintain it disabled for the demo to avoid injection vulnerabilities but if it’s not the case the import view is not loading on any module.
-
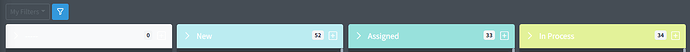
In the kanban the card titles are a bit hard to read in dark mode. Probably changing the text color to something darker or changing card colors for something darker that matches better the dark mode could work.
-
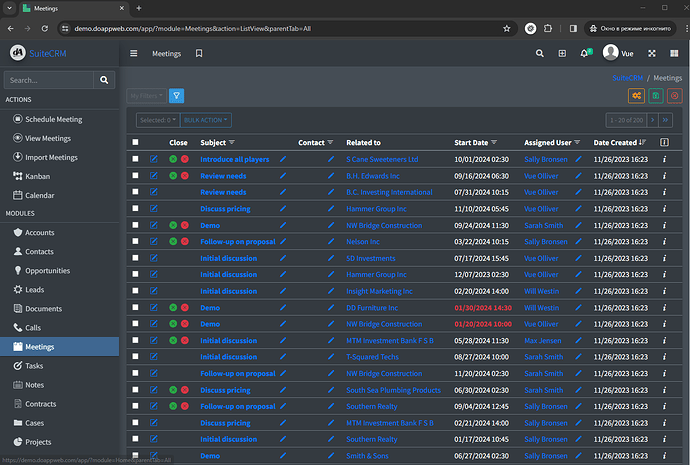
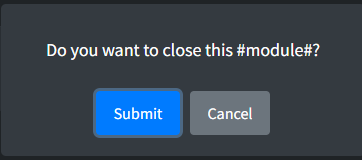
In meeting. In the closing popup the module is not showing. #module# appears instead:

-
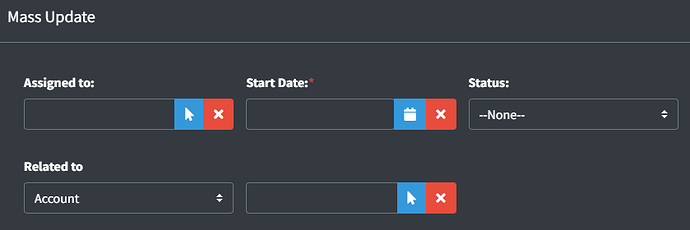
In mass update form the related fields are not filling. I’ve tried assigned to and related to field in Meetings. The Quick search (when writing in the text box) doesn’t seem to fill the dropdown.
I’ll try it a bit more when I have some time available.
Great work!
Demo instance has been updated!
Done:
- About page
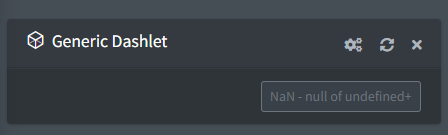
- Web dashlet
Thank you for the review - we are starting to make corrections =)
Thank you. It is very impressive. ![]()
I really like the skin - looks and feels good!
I have only one niggle.
UX – Subpanel elements - I know it’s a little but when you hover the subpanels on any record it thinks you want to move them up or down and not expand/contract them – I know this can be done to the further right with the + and - but being able to smash the top bar in any location for a hide and unhide would be fab.
Demo instance has been updated!
Done:
- improved dashlet settings
- dark theme labels for Kanban
- in the closing popup the module is not showing
- SubPanelTopCreateButton for Project Tasks
Thank you ![]() It looks good now.
It looks good now. ![]()
![]()
![]()
![]()
we will pass it on to our designers, thank you for your opinion.
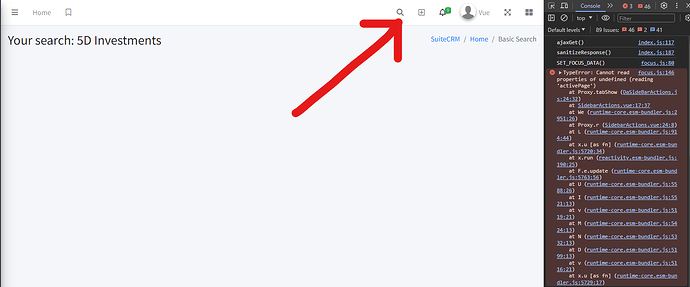
- Global search Console errors:
TypeError: Cannot read properties of undefined (reading 'activePage')
focus.js:146 TypeError: Cannot read properties of undefined (reading 'pageData')
Browser URL - Search
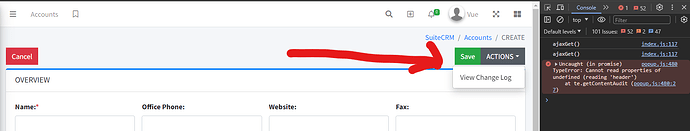
- Go to create MODULE → ACTIONS → View Change Log
Console error:
popup.js:480 Uncaught (in promise) TypeError: Cannot read properties of undefined (reading 'header')
at te.getContentAudit (popup.js:480:27)
Browser URL - View Change Log