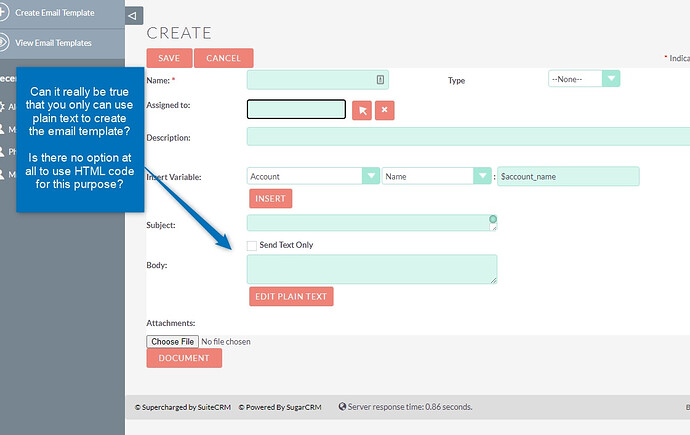
So I sort of surprised that there is not an option to use HMTL code to create the email templates. Is this really no way to use anything other than plain text? 
Without the option to use HTML the whole email template function seems pretty useless in my opinion.
I hope someone here can enlighten me on this subject and if there is anything you can do about it. 
Thanks in advance.
PowerQuest
Anyone here that could help please? 
Thanks again.
PowerQuest
@PowerQuest
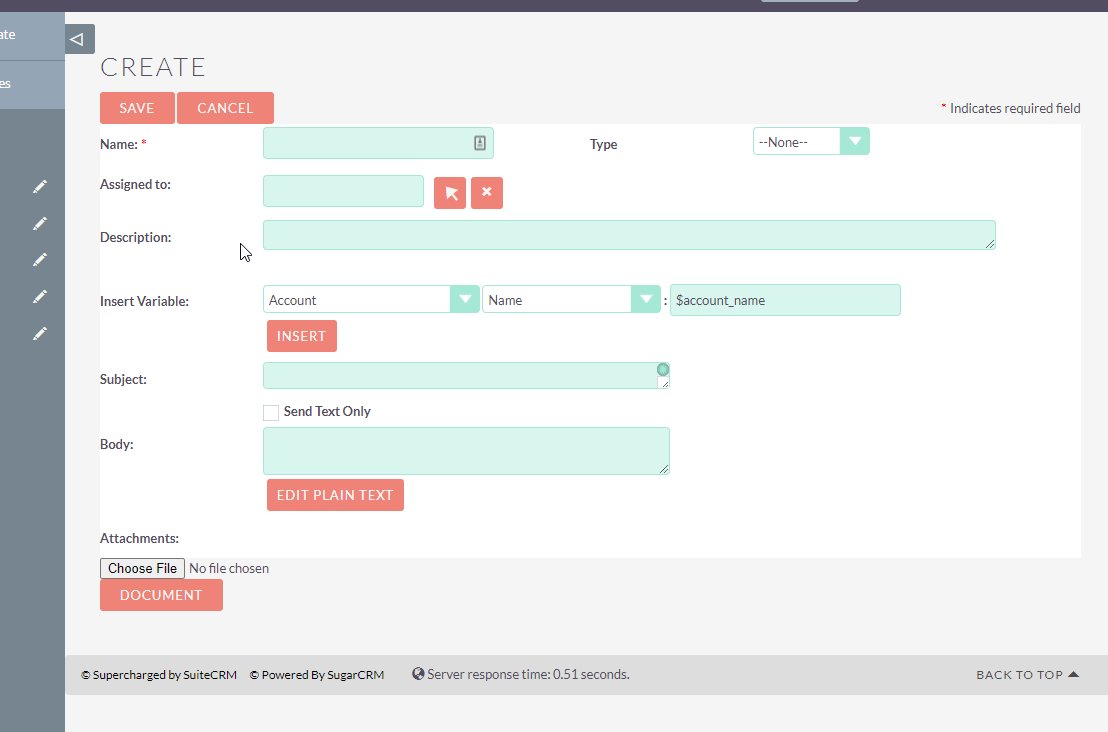
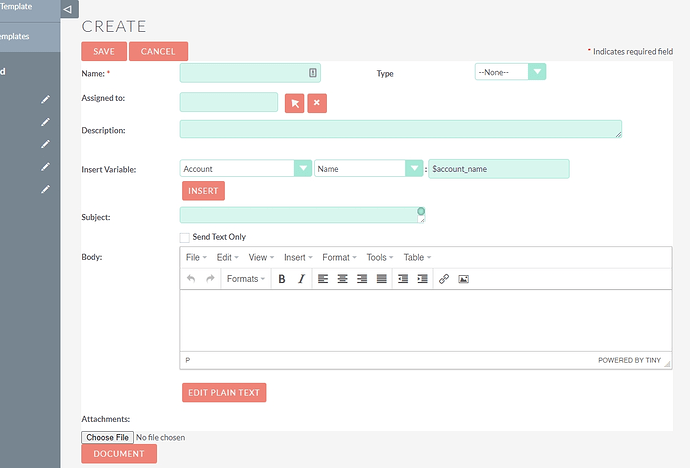
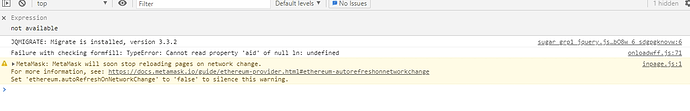
Something broke in your SuiteCRM. Look at the picture.
Hmm that is weird @p.konetskiy .
It doesn’t look like anything like that on my installation. Any idea what might be causing this?
Kind regards
PowerQuest
Which version are you running? The version before the last had a bug that prevented TinyMCE from loading.
@PowerQuest
Maybe you have file editviewdefs.php in custom directory.
@pgr
I am testing it in versions 7.10.22 and 7.11.18
We currently using:

Yes I saw that TinyMCE now seem to work which is great. 
Well I haven’t tampered with any files in the custom directory. So i haven’t touched the file editviewdefs.php at all.
The only thing i really modified is the modules/Emails/include/ComposeView/EmailsComposeView.js per your recommendation in this thread: No hyperlink button to create links in WYSIWYG Editor? | [emails] - #17 by p.konetskiy
Kind regards
PowerQuest
If you’ve made changes to code, it’s important to keep an eye on php_errors.log and the browsers developer console (Javascript errors).
I haven’t made any vital changes at all. Only the EmailsComposeView.js where I added p.konetskiy’s suggestion:
$.fn.EmailsComposeView.defaults = {
"tinyMceOptions": {
skin_url: "themes/default/css",
skin: "",
/* add plugins */
// plugins: "fullscreen",
plugins: "fullscreen,link, paste",
/* */
menubar: false,
/* add button to toolbar */
/* toolbar: ['fontselect | fontsizeselect | bold italic underline | styleselect'], */
toolbar: ['fontselect | fontsizeselect | bold italic underline | styleselect | bullist | numlist | link | unlink | undo | redo | copy | paste'],
/* */
formats: {
bold: {inline: 'b'},
italic: {inline: 'i'},
underline: {inline: 'u'}
},
convert_urls:true,
relative_urls:false,
remove_script_host:false,
}
};
to the file. That’s it. Nothing else.
I have tried checking with the Browser dev tool inspector while being on “create template” page and I cannot see in errors in the console really except for this one.
Kind regards
PowerQuest
All it takes is a wrong delimiter and the screen breaks…
It’s probably breaking when getting built into the server smarty cache. Or when the javascript groupings are taking place. So the error, if there is one, will only appear initially…
Maybe try a few Repairs from Admin / Repairs, and see
- if they fix the problem
- if they don’t, then check if they provide some clues in the logs
Ok thanks I’ll try that then to start with.
Kind regards
PowerQuest
Not sure if I understand the issue here, perhaps just a slightly confusing interface?
What you see IS an HTML editor (you can put HTML code there - just try it  ), and if you press “Edit plain text” then you can also customize the text-only version of your email template (which is normally always sent together with the HTML version of the email).
), and if you press “Edit plain text” then you can also customize the text-only version of your email template (which is normally always sent together with the HTML version of the email).
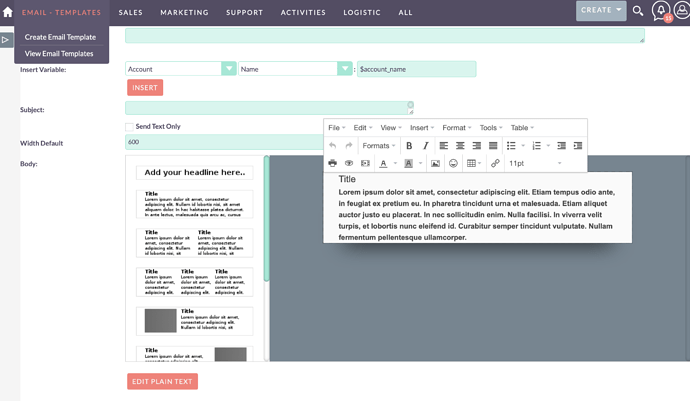
I think your template editor looks like this because you have selected "Direct HTML" as an option for Email Client. Check your User settings (> Edit > scroll down to Email Settings). However I think it defaults to Mozaik, so maybe I’m off here.
I personally use the Direct HTML option because I sometimes want to fine-tune my emails, so my Email Template editor looks exactly the same 
Hope this helps!
2 Likes
Thanks for the reply @egopak and your attempt to help me which is very appreciated. 
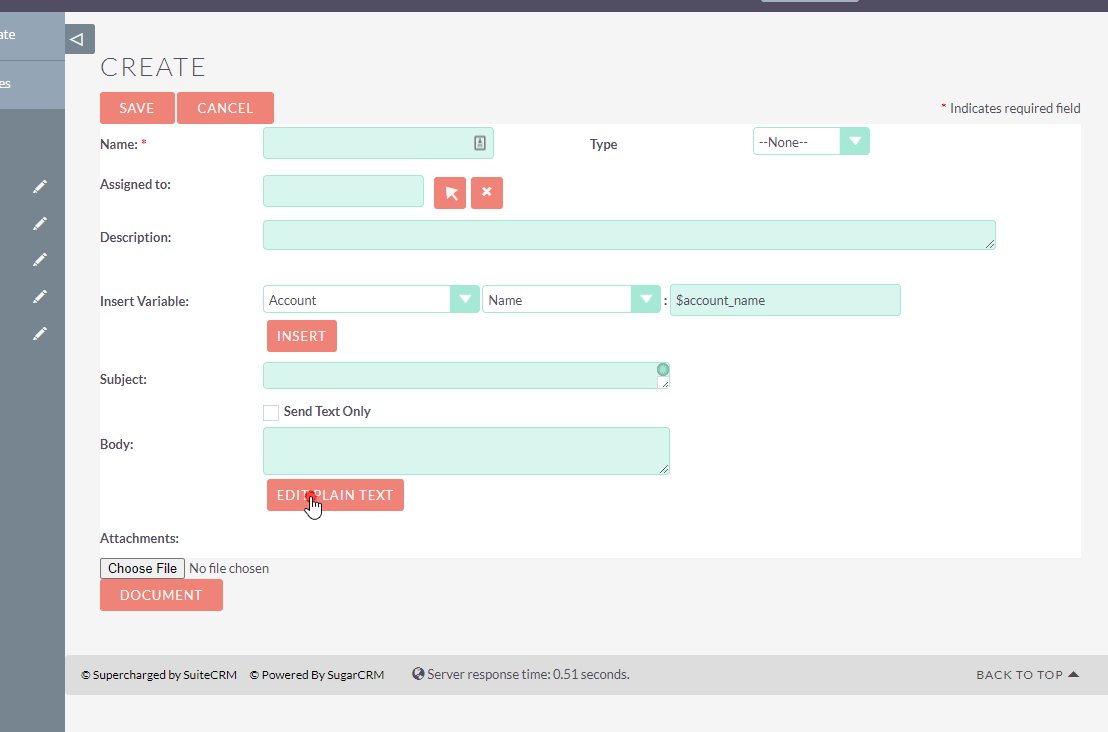
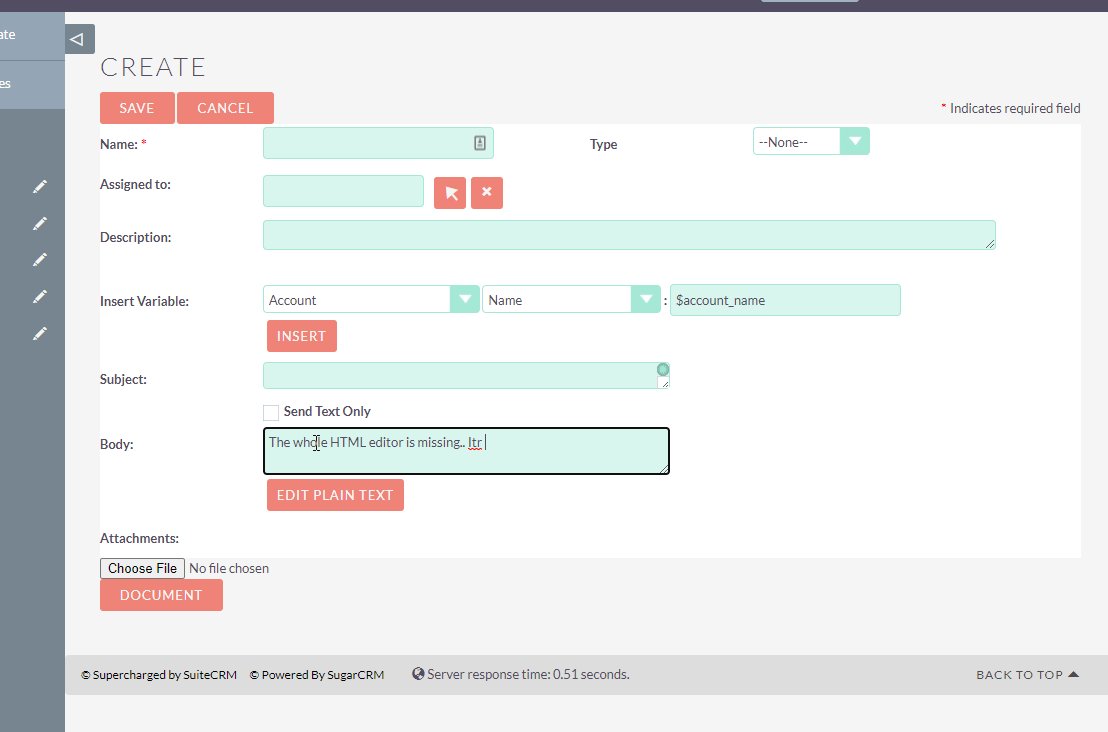
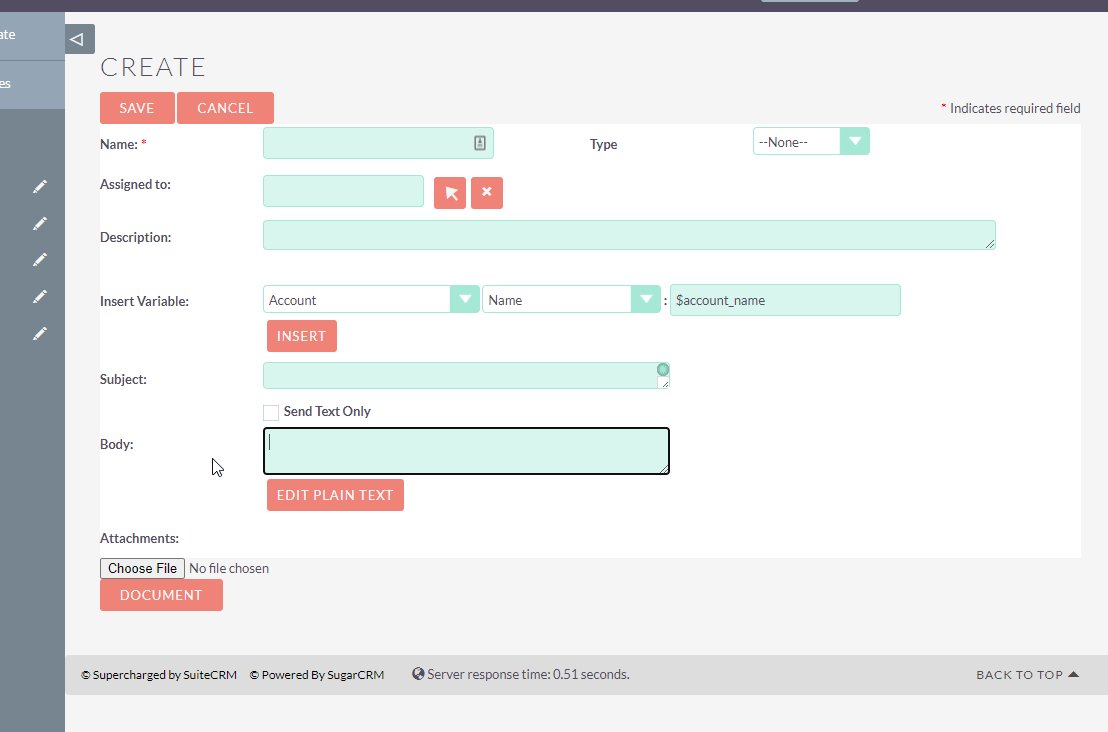
The issue is more complicated because the HTML editor is not there… See the recorded gif below:
As you can see here in the gif the whole UI is messed up because the editor doesn’t load. You can only add plain text.


Kind regards
PowerQuest
Actually; I double checked and you’re right. It was set to “Direct HTML”. I’ve changed it and boom!
Thank you this actually did the trick.
Kind regards
PowerQuest
1 Like
What is the point of that setting “Direct HTML” when you cannot use anything but plain text? 
Thanks in advance.
Kind regards
PowerQuest
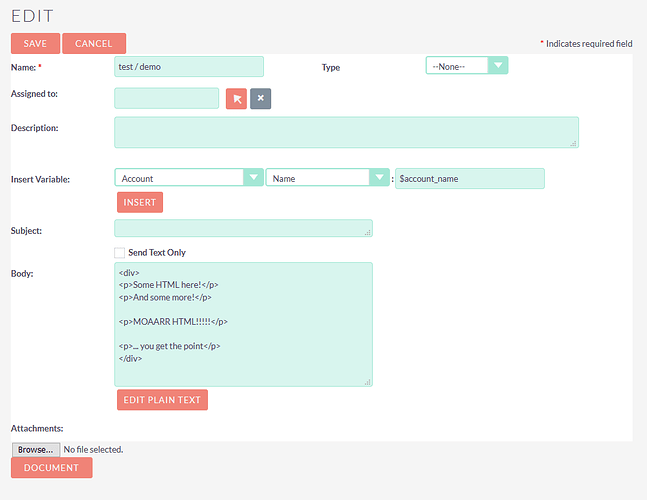
Have you actually tried entering some HTML code there and click “Save”?
Here’s what I have:
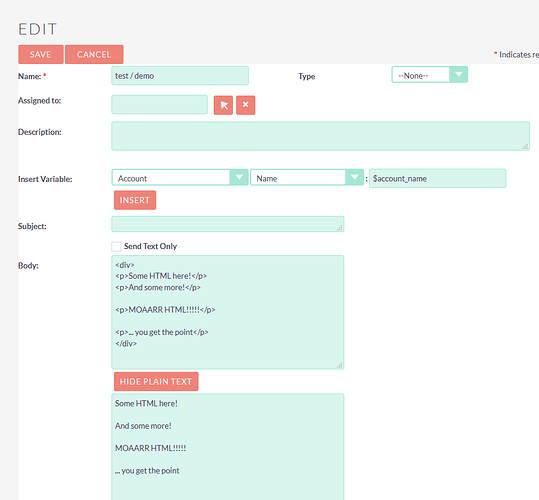
And once I click the “Edit plain text” button, I can also modify the plain text version, which gets generated based on your HTML body when you click “Save”, e.g.:
Awesome, glad I could help 
P.S. Feel free to mark the message above as the answer, so that others can quickly find it too in the future
1 Like
Relying solely on plain text for email templates feels pretty limiting these days. If you’re looking for a plain text example, I can share one, but honestly, having HTML support would be a game-changer for more polished, branded emails. Maybe there’s a workaround or plugin that could help bridge the gap?
You can use it HTML but to make it absolutely rock solid (E.g. your code stays unchanged), you need to load the template HTML code directly into the database email_template table due to TinyMCE has an nasty habit of cleaning up code it doesn’t like.







 ), and if you press “Edit plain text” then you can also customize the text-only version of your email template (which is normally always sent together with the HTML version of the email).
), and if you press “Edit plain text” then you can also customize the text-only version of your email template (which is normally always sent together with the HTML version of the email).