hi
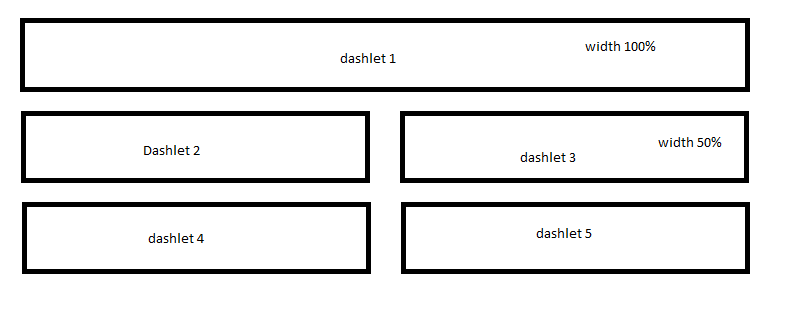
i need change layout dashboard
example
Dashlet1 y dashlet0 width 100%
Dashlet2 width 50%
dashlet3 width 50%

hi
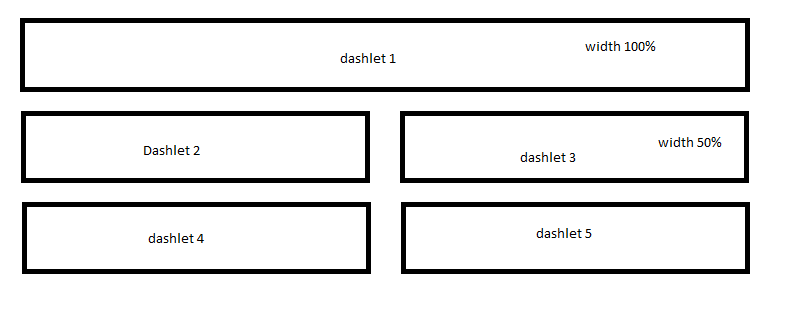
i need change layout dashboard
example
Dashlet1 y dashlet0 width 100%
Dashlet2 width 50%
dashlet3 width 50%

You would need to change the MySugar.tpl in include/MySugar/tpls to reflect this.
thanks,
it works
solution
copy
File MySugar.tpl
<tr>
{counter assign=hiddenCounter start=0 print=false}
{foreach from=$columns key=colNum item=data}
{if $colNum ==2 }
<td valign='top' width='100%' colspan="2" border="1" >
<ul class='noBullet' id='col_0_2'>
<li id='page_0_hidden2b'
style='height: 5px; margin-top:12px;' class='noBullet'>
</li>
{foreach from=$data.dashlets key=id item=dashlet}
<li class='noBullet' id='dashlet_{$id}'>
<div id='dashlet_entire_{$id}' class='dashletPanel'>
{$dashlet.script}
{$dashlet.displayHeader}
{$dashlet.display}
{$dashlet.displayFooter}
</div>
</li>
{/foreach}
<li id='page_0_hidden2' style='height: 5px'
class='noBullet'> </li>
</ul>
</td>
{counter}
{/if}
{/foreach}
</tr>
<tr>
{counter assign=hiddenCounter start=0 print=false}
{foreach from=$columns key=colNum item=data}
{if $colNum != 2 }
<td valign='top' width='{$data.width}'>
<ul class='noBullet' id='col_{$activePage}_{$colNum}'>
<li id='page_{$activePage}_hidden{$hiddenCounter}b'
style='height: 5px; margin-top:12px;' class='noBullet'>
</li>
{foreach from=$data.dashlets key=id item=dashlet}
<li class='noBullet' id='dashlet_{$id}'>
<div id='dashlet_entire_{$id}' class='dashletPanel'>
{$dashlet.script}
{$dashlet.displayHeader}
{$dashlet.display}
{$dashlet.displayFooter}
</div>
</li>
{/foreach}
<li id='page_{$activePage}_hidden{$hiddenCounter}' style='height: 5px'
class='noBullet'> </li>
</ul>
</td>
{counter}
{/if}
{/foreach}
</tr>and edit custom/modules/Home/index.php
$count = 0;
$columns = array();
$columns[0] = array();
$columns[0]['width'] = '50%';
$columns[0]['dashlets'] = array();
$columns[1] = array();
$columns[1]['width'] = '50%';
$columns[1]['dashlets'] = array();
$columns[2] = array();
$columns[2]['width'] = '100%';
$columns[2]['dashlets'] = array();
foreach($dashlets as $guid=>$dashlet) {
if( $dashlet['forceColumn'] == 0 ) array_push($columns[0]['dashlets'], $guid);
else if( $dashlet['forceColumn'] == 2 ) array_push($columns[2]['dashlets'], $guid);
else array_push($columns[1]['dashlets'], $guid);
$count++;
}
repair and restore user preferences 

 :cheer:
:cheer:
Hi,
Can you share more details about how to do this?
I meet a problem that
...
177: $pages[0]['numColumns'] = '2';
...
Will still limit the layout.
Or, had someone try somethings like this?