ceopx
15 March 2023 23:01
1
What’s the roadmap looking for opening up the ability to modify and customize themes?
Quick tip: Chrome & Brave users can install “USER CSS” extension then modify the color’s CSS in Inspector and copy and paste the modify CSS into the extension for your CRM instance.
ceopx
14 April 2023 23:11
2
I’ve actually found a better CSS override extension.https://stylebot.dev/
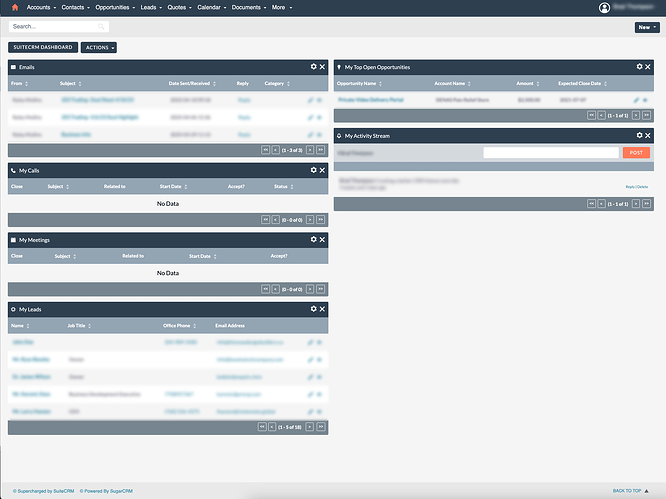
I’ve basically copied HubSpot’s CSS.
It’s not exactly perfect, but it’s much better than that mauve and cyan soap default.
1 Like
Looks good.
ceopx
30 May 2023 19:35
4
Sure, if you make improvements, post them back.
.nav-item.active .home-nav-link svg {
fill: #FF7A59;
}
.navbar {
height: 3.1em;
background-color: #2E3F50;
margin: 0;
padding: 0 1em;
}
.nav-item.active .home-nav-link, .nav-item.active .nav-link-nongrouped {
border-top: #FF7A59;
padding: 0.8em 1em 1.1em;
text-decoration: none;
}
.nav-link-grouped, .nav-link-nongrouped {
color: #f5f5f5;
line-height: 3.1em;
padding: 0.5em 0.5em 1.1em;
}
.main ul li a, .non-grouped .action-link, ul.main li a {
font-size: .8em;
padding: 0.7rem;
color: #f5f5f5 !important;
}
#dashboard ul.nav-dashboard li.active a {
background: #2E3F50 !important;
}
#dashboard ul.nav-dashboard li a {
border-radius: 4px;
background: #2E3F50;
color: #ffffff !important;
line-height: 9px;
font-size: 13px;
letter-spacing: 1px;
}
.dashletPanel .h3Row {
background-color: #2E3F50;
color: #F5F5F5;
border-top-left-radius: 3px;
border-top-right-radius: 3px;
}
.dashletPanel .list tr th a:link {
padding-right: 0;
color: #FFFFFF !important;
}
.globalactions, .submenu {
background-color: #232e3a;
color: #e9e9e9;
margin: 0;
border: 0;
}
.nav-link-grouped:hover,.nav-link-nongrouped:hover {
color: #e9e9e9;
text-decoration: none;
background-color: #232e3a;
margin-top: 1em;
-webkit-border-top-left-radius: .285em;
-webkit-border-top-right-radius: .285em;
-moz-border-radius-topleft: .285em;
-moz-border-radius-topright: .285em;
border-top-left-radius: .285em;
border-top-right-radius: .285em
}
.dropdown-menu .nav-item .action-link:hover,.dropdown-menu .nav-item:hover {
background-color: #FF7A59
}
.primary-global-link:hover {
background: #232e3a
}
.global-links-sublink {
background-color: #232e3a;
padding: 0.4em 0.8em 0.4em 1.8em;
font-size: .8em;
border-bottom: none;
color: #e9e9e9;
}
.global-links-sublink:hover {
background-color: #FF7A59;
padding: 0.4em 0.8em 0.4em 1.8em;
font-size: .8em;
border-bottom: none;
color: #e9e9e9;
}
.global-links:hover {
color: #e9e9e9;
background-color: #232e3a;
}
.global-links .global-link-item .global-user-name {
color: #f5f5f5;
}
.quickcreate-button {
background-color: #2E3F50;
color: #fff
}
.quickcreate-button:active,.quickcreate-button:hover {
background-color: #FF7A59
}
.action-new .dropdown-menu svg polygon {
fill: #2E3F50
}
.action-new .dropdown-menu {
border: .35em solid #2E3F50
}
.dashletNonTable {
padding: 10px 5px 10px 10px;
background: #d4d9de;
}
.dashletNonTable input[type=submit] {
background: #FF7A59
}
.dashletNonTable input[type=submit]:hover {
background: #f9977e
}
::-webkit-scrollbar-track {
background: #232e3a
}
.tabs-layout .nav-tabs .tab-link.active {
background-color: #2E3F50;
color: #fff;
border-color: #2E3F50;
}
.btn-info {
background-color: #2E3F50;
color: #F5F5F5;
border: 1px solid #2E3F50
}
input[type=button].btn-info {
background-color: #2E3F50;
color: #F5F5F5;
border: 1px solid #2E3F50
}
.btn-info:hover {
background-color: #FF7A59;
color: #F5F5F5;
border: 1px solid #FF7A59
}
.btn-info:active {
background-color: #FF7A59;
color: #F5F5F5;
border: 1px solid #FF7A59
}
.btn-info:focus {
background-color: #FF7A59;
color: #F5F5F5;
border: 1px solid #FF7A59
}
input[type=button].btn-info:hover {
background-color: #FF7A59;
color: #F5F5F5;
border: 1px solid #FF7A59
}
input[type=button].btn-info:active {
background-color: #FF7A59;
color: #F5F5F5;
border: 1px solid #FF7A59
}
input[type=button].btn-info:focus {
background-color: #FF7A59;
color: #F5F5F5;
border: 1px solid #FF7A59
}
input[type=button] {
font-size: 13px;
font-weight: 500;
background: #FF7A59;
color: #F5F5F5;
cursor: pointer;
padding: 0 20px 0 20px;
margin: 0 0 0 0;
border: none;
border-radius: 3px;
letter-spacing: 1px;
line-height: 32px;
height: 32px;
text-transform: uppercase
}
.btn-danger {
background-color: #FF7A59;
color: #F5F5F5;
border: 1px solid #FF7A59;
}
.yui-panel-container .container-close {
overflow: visible;
text-decoration: none;
text-indent: 0em;
color: #ffffff !important;
}
a#callnav_today {
clear: both;
line-height: 30px;
display: block;
color: #ffffff !important;
border: 1px solid lightgrey;
width: 8em;
text-align: center;
margin-bottom: 0.4em;
margin-top: 0.4em;
border-radius: 4px;
background: #93a4b3;
}
a {
color:cornflowerblue;
}
2 Likes
Thanks I’ll give it a whirl.
By the way, do you remember a post from Greg a long while ago when he teased a new completely look for SuiteCRM which was touted for v8?
ceopx
30 May 2023 20:02
6
I can’t recall, all I know is that we need to have a proper way to compile scss to css to be able to manipulate and create our own themes. Personally, I’d like to have a theme customizer page in the backend where we can select colors easily, hit save and get on with our day.
1 Like
mikeh
2 July 2023 18:25
7
where do i paste this css code into?
kyleb
7 August 2023 03:23
8
I asked ChatGPT for you (since I didn’t really know either)… This could be totally false.
Input:
I can’t recall, all I know is that we need to have a proper way to compile scss to css to be able to manipulate and create our own themes. Personally, I’d like to have a theme customizer page in the backend where we can select colors easily, hit save and get on with our day.
The last post in the conversation wasn’t answered (By Mikeh), what should we tell him? What are the steps to modifying CSS in a apache php web server running suiteCRM?
Output:
Hi Mikeh,
Sorry for the late reply. To modify the CSS in a apache php web server running suiteCRM, you have a few options:
You can edit the themes folder in your suiteCRM root directory, which contains the CSS files for each theme. You may need to change the ownership and permissions of this folder to allow your web server user to access it¹. For example:
sudo chown -R www-data:www-data themes
sudo chmod -R 775 themes
You can create a config_override.php file in your suiteCRM root directory, which allows you to override some of the configuration options in the config.php file³. You can use this file to add custom CSS code or link to external CSS files. For example:
<?php
$sugar_config['default_max_tabs'] = 10;
$sugar_config['default_theme'] = 'SuiteP';
$sugar_config['additional_css'] = '<style>.navbar-brand{color:red;}</style>';
You can use PHP to output a CSS file dynamically, which can allow you to change the CSS values based on some conditions or variables⁴. You need to set the correct header for the CSS file and echo the CSS code. For example:
<?php
header("Content-type: text/css; charset: UTF-8");
$color = "blue";
echo "body { background-color: $color; }";
?>
I hope this helps. If you have any other questions, please let me know.
Source: Conversation with Bing, 8/6/2023
1 Like
pgr
7 August 2023 10:22
9
@kyleb if you don’t know enough to evaluate the quality of the AI response, I don’t think it’s a good idea to post that here, even though I appreciate the fact that you made it explicit how you obtained the answer.
These answers tend to have a lot of content, and most of it quite misleading, because it’s made of half-truths - stuff that is somewhat correct, but not completely, and not really adjusted to SuiteCRM.
Every time I see these AI answers here I feel a motivation to stop answering forum threads, because this just confuses things more than necessary.
1 Like
ceopx:
navbar
In order to modify SuiteCRM 8.5 Theme, you should modify suitecrm_data/core/app/shell/src/themes/suite8/css/abstracts/_variables.scss
Install NodeJShttps://deb.nodesource.com/setup_16.x | bash -
Install Angular CLI@angular /cli
Install Yarn
yarn run build:common
Repair and Rebuild, clear browser caché and Refresh
2 Likes
On:
“name”: “suitecrm”,
At:
yarn run build:default
i get:
error Command "build:default" not found.
pgr
1 April 2024 15:20
13
That ‘default’ has changed to ‘defaultExt’ in the newer versions.
1 Like
Thanks for the suggestion @pgr .
It is not able to personalize them as in v7 but you can use us extension for customize all most element. If you interested please refer in the store SuiteCRM 8 theme editor
1 Like
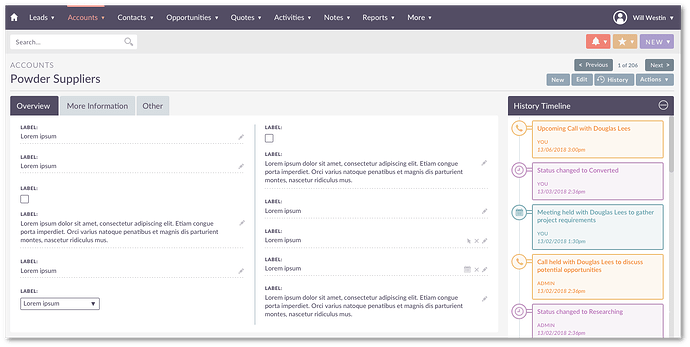
This is a screenshot of what was posted as a concept prior to release of v8
Not sure who as I only found this image
Talha
30 January 2025 08:44
17
I have also same issue but in my case the menu items get empty
vm$ = combineLatest([
this.navigation$,
this.userPreferences$,
this.currentUser$,
this.appState$,
this.screenSize.screenSize$,
this.languages$
]).pipe(
map(
([
navigation,
userPreferences,
currentUser,
appState,
screenSize,
language
]) => {
if (screenSize) {
this.screen = screenSize;
}
this.calculateMaxTabs(navigation);
this.navbar.resetMenu();
this.languages$.subscribe(
response => {
console.log("Language app list strings:", response.appListStrings);
console.log("Language app strings:", response.appStrings);
console.log("Language lang key:", response.languageKey);
console.log("Language mod strings:", response.modStrings);
});
this.userPreferences$.subscribe(response => {
console.log("User preferences:", response);
});
this.currentUser$.subscribe(response => {
console.log("Current User:", response);
});
this.navigation$.subscribe(response => {
console.log(
"type of navigation and how to append static value",
typeof response
);
});
this.navigation$.subscribe(response => {
console.log(response.tabs);
});
this.navbar.build(navigation, currentUser, this.maxTabs);
return {
navigation,
userPreferences,
appState
};
}
)
);
in combineLatest if anyone is empty the navbar will not build, its happen when i install masquerade package, anyone, how i can resolve this issue ?