$process->setMessages($errormsgs);
return [
'status' => 'error',
'data' => [],
'messages' => $errormsgs,
];
is there a way to make messages stay longer on screen?
$process->setMessages($errormsgs);
return [
'status' => 'error',
'data' => [],
'messages' => $errormsgs,
];
is there a way to make messages stay longer on screen?
Unfortunately I think it’s hard-coded.
Are you developing also for the frontend, compiling Angular, etc?
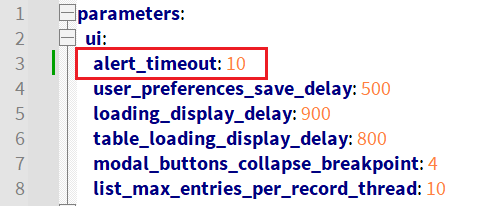
Timeout value can be configured in ui.yaml file. Can you please try the this
alert_timeout: 10
Hi @Harshad
This adjustment doesn’t work in version 8.7.1. It seems that a fix has already been pushed to the main branch to address it, but it hasn’t been merged yet.
Thanks for the response. Yes it doesn’t work. I just tried debugging the issue. It seems the messageService object (single instance) is created when config data is not fully loaded. So the alert timeout preoprty has the default value(3). The PR fix checks by listening the state change and sets the timeout. I also saw the other config code for example email validator service which gets the regex value from the config, but it gets the value when it needs it on edit mode where config state changes and we have config parameter and the value. .Here we expect the config state change data could have loaded. So I made changes in the message service action to set the timeout value by getting the config parameter(alert_timeout) for the first time when it is needed to keep the alert box on the screen
Till the time it gets merged, we can use the following changes if we required the alert box stay for more time.
Code changes (core\app\core\src\lib\services\message\message.service.ts)
protected timeout = -1; if (remove) {
this.initTimeOut();
const messages = [...this.messages];
messages.splice(i, 1);
this.updateState(messages);
}
protected initTimeOut(): void {
if(this.timeout < 0){
const ui = this.config.getConfigValue('ui');
if (ui && ui.alert_timeout) {
const parsed = parseInt(ui.alert_timeout, 10);
if (!isNaN(parsed)) {
this.timeout = parsed;
}
} else {
this.timeout = 3;
}
}
}
Please note this is a temporary solution I am using till the merge comes in next versions.