I was trying to create email template and I want to insert vedio in email template so i use media option to insert video embed code and i successfully insert video into email template but whenever I saved my email template video was missing or deleted automatically, I don’t know why ?? Before saving email template and after saving email template.
Anyone can tell me why this is happening and how i can insert video directly in email template.
Hello Suddam,
that maybe depends on how the HTML for the video is included and which HTML is parsed and which is stripped.
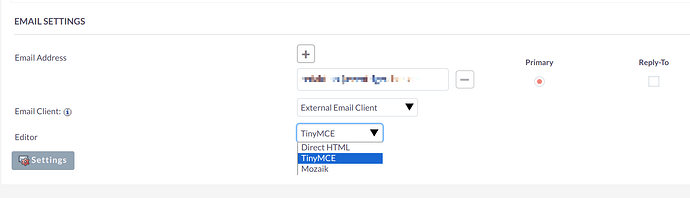
What happens if you edit your profile and switch to TinyMCE and try it again?
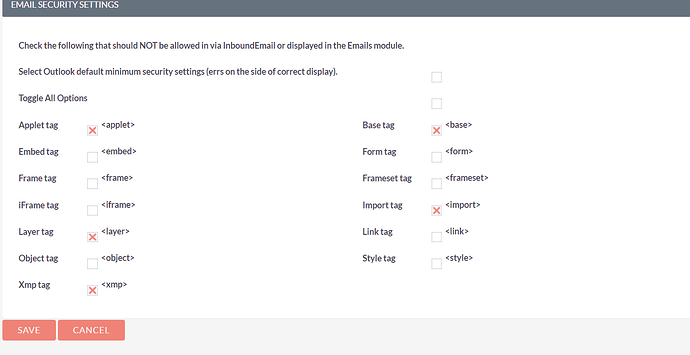
Those settings are for inbound mail.
And these are very common among many mailers - for security reasons.
Meaning - if you have to deselect them, in order to get your idea working, your idea would probably only work for people who have decreased their mail security by choosing similar settings.
So, how do you try to embed your video?
The safest way is probably by creating a thumbnail image - maybe with a play icon in the middle - and then link the whole image to your video online.
iframe seems to be stripped out of the templates and most likely your mail would be never be inboxed due to spam flags.
There are things that you can try like:
It’s not easy and the inbox rates might still drop.
Can you please tell me how i can change security of email in suite crm from backend manually. So it can’t delete ifram tag from source code automatically.
I’ve replied in your other thread:
But overall, I wouldn’t try that:
Why SuiteCRM (and Other Email Clients) Don’t Allow iframes:
Security Risks:
iframes can be exploited to inject malicious content or exploit vulnerabilities in email clients, presenting a security threat to recipients.
Compatibility Issues:
Many email clients, such as Thunderbird, Gmail, Outlook, remove iframes to ensure email content remains safe and consistent across different platforms and devices.
Alternative Methods:
- Use a Thumbnail Image with a Link:
- Capture a screenshot or create a thumbnail of your YouTube video.
- Add a play button overlay to make it resemble a video player. (in Gimp, Canva, Inkscape or similar)
- Link the image to your YouTube video URL.
- When your recipients click on the image, they will be taken to YouTube to watch the video.
- Use an Animated GIF:
- Create a short GIF from your video to simulate a playable video.
- Link the GIF to the YouTube video.
Doing that, you’ll have the benefits of increased security and better mail client compatibility.
Additionally, with the thumbnail and play icon you’ll have a clear CTA in your email.