Hello all
I’ve been wasting so many hours, actually days, to place an image as a background on a PDF quotation.
There are many posts on this forum where users were asking the same question.
There’s even a bug report way back to 2016, and a so called fix : https://github.com/salesagility/SuiteCRM/issues/54
However, I can still not add an image as a background in the latest 7.11.12.
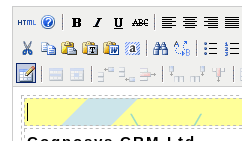
I add both a background colour (yellow) and a background image (light blue) in : PDF edit view > edit WYSIWYG > Edit CSS Styles > Background > Background Color / Background Image.
Both the colour and image shows up as can be seen on the below screenshot

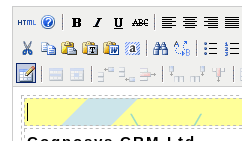
However once I save the changes to the PDF template the image is no longer available:

Neither is it shown once I apply the template to a quote: 
How can I fix this or even work around this bug?
Thanks so much
You can add you custom Inline CSS to the DB field directly. TinyMCE editor strips off some useful tags and thus you are losing your changes.
Table Name : aos_pdf_templates
Field Name : description
1 Like
I found a work-around : 
The background-image URL attribute gets truncated when it’s written to the DB. By removing the quotes encapsulating the file name it’s no longer truncated. This is not standard for URL attributes, and can even fail in certain browsers, but it seems to work in Chromium based browsers.
The down side to this work-around is that you cannot make any alterations to the template in the editor as your modifications in the DB will be overwritten. So. keep a record of all modifications directly into the DB table, as all of them will be lost when the template is saved. In which case you’d have to re-apply all the modifications in the DB again.
1 Like