Hi there,
You should be able to hide it using js.
There may be cleaner ways to achieve this, but I’ve been able to do it with the following:
If you go to /custom/modules/[Module Name]/metadata/editviewdefs.php
(if this filedoesn’t exist, you can copy it from /modules/[Module Name]/metadata/editviewdefs.php, or make a change in studio)
And add the following “Include” line:
'includes' =>
array (
0 =>
array (
'file' => 'custom/modules/[Module Name]/js/[Filename].js'
),
),
Feel free to change the name of the Module and JS file that will be created
So, in that location, create the js file.
And, add the following:
$(function(){
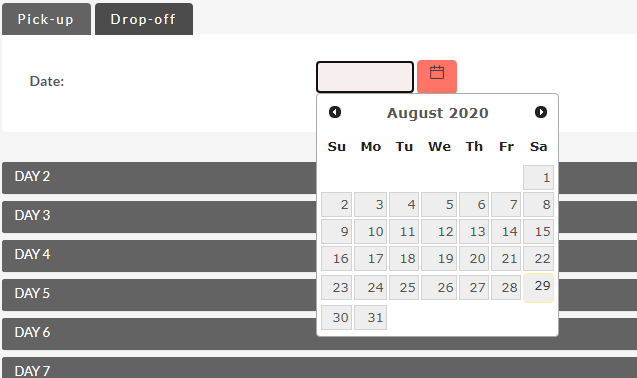
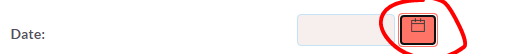
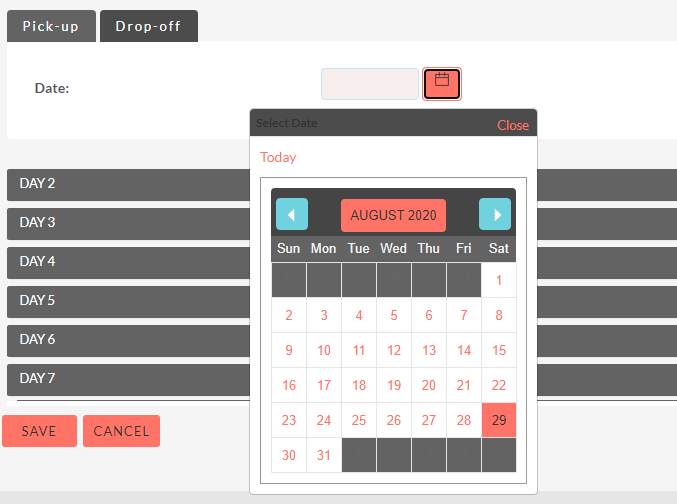
document.getElementById('[field_name]_trigger').style.display = "none";
});
You will have to insert the name of the field where [field_name] is above.
ie, if it is a custom field called “datetest”, it would be:
document.getElementById('datetest_c_trigger').style.display = "none"
If you do the above, navigate to the CRM
Then, in Admin->Repair, run both “Quick Repair and Rebuild” and “Rebuild JS Grouping files”
Then clear browser cache and reload page
On the next editview load, it should hide the datepicker button.
Does the above work, let me know if you have any issues