Dear Friends,
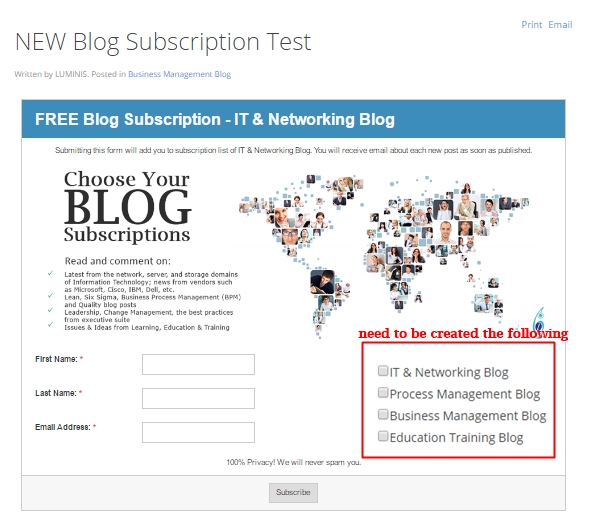
I need to make checkbox group:
Please select your Blog Subscription:

I wish to have your assistance in making this checkbox, in a manner that the multiple values corresponding to multiple selections goes to a custom field ‘list_name_c’ which has automatically got created in table ‘prospects_cstm’. When these multiple values get inserted into custom field ‘list_name_c’ they should be seperated by , (comma + space) or by - (space+’-’+space).
I have also attached the code of web-form for your view. However this code does not have anything regarding above checkbox.
<html lang='en_us'><head><base target=”_parent” /><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"></head><body><style type="text/css"><!--
form#WebToLeadForm, form#WebToLeadForm * {margin: 0; padding: 0; border: none; color: #333; font-size: 12px; line-height: 1.6em; font-family: 'Helvetica Neue', Helvetica, Arial, sans-serif;}
form#WebToLeadForm {float: left; border: 1px solid #ccc; margin: 10px;}
form#WebToLeadForm h1 {font-size: 32px; font-weight: bold; background-color: rgb(60, 141, 188); color: rgb(247, 247, 247); padding: 10px 20px;}
form#WebToLeadForm h2 {font-size: 24px; font-weight: bold; background-color: rgb(60, 141, 188); color: rgb(247, 247, 247); padding: 10px 20px;}
form#WebToLeadForm h3 {font-size: 12px; font-weight: bold; padding: 10px 20px;}
form#WebToLeadForm h4 {font-size: 10px; font-weight: bold; padding: 10px 20px;}
form#WebToLeadForm h5 {font-size: 8px; font-weight: bold; padding: 10px 20px;}
form#WebToLeadForm h6 {font-size: 6px; font-weight: bold; padding: 10px 20px;}
form#WebToLeadForm p {padding: 10px 20px;}
form#WebToLeadForm input,
form#WebToLeadForm select,
form#WebToLeadForm textarea {border: 1px solid #ccc; display: block; float: left; min-width: 170px; padding: 5px;}
form#WebToLeadForm select {background-color: white;}
form#WebToLeadForm input[type="button"],
form#WebToLeadForm input[type="submit"] {display: inline; float: none; padding: 5px 10px; width: auto; min-width: auto;}
form#WebToLeadForm input[type="checkbox"],
form#WebToLeadForm input[type="radio"] {width: 18px; min-width: auto;}
form#WebToLeadForm div.col {display: block; float: left; width: 330px; padding: 10px 20px;}
form#WebToLeadForm div.clear {display: block; float: none; clear: both; height: 0px; overflow: hidden;}
form#WebToLeadForm div.center {text-align: center;}
form#WebToLeadForm div.buttons {padding: 10px 0; border-top: 1px solid #ccc; background-color: #f7f7f7}
form#WebToLeadForm label {display: block; float: left; width: 160px; font-weight: bold;}
form#WebToLeadForm span.required {color: #FF0000;}
--></style>
<!-- TODO ???
<script type="text/javascript" src='http://localhost/luminisindia/suitecrm/cache/include/javascript/sugar_grp1.js?v=WCpISilUvngJZgJBZ4o1BA'></script>
--><form id="WebToLeadForm" action="http://localhost/luminisindia/suitecrm/index.php?entryPoint=WebToPersonCapture" method="POST" name="WebToLeadForm">
<h2>FREE Blog Subscription - IT & Networking Blog</h2>
<p style="text-align: center;">Submitting this form will add you to subscription list of IT & Networking Blog. You will receive email about each new post as soon as published.</p>
<p><img src="http://localhost/luminisindia/images/banners/LeadManagement/Blog-Subscription-image.png" alt="" /></p>
<div class="row">
<div class="col"><label>First Name: <span class="required">*</span></label><input name="first_name" id="first_name" type="text" required="" /></div>
<div class="col"> </div>
<div class="clear"> </div>
</div>
<div class="row">
<div class="col"><label>Last Name: <span class="required">*</span></label><input name="last_name" id="last_name" type="text" required="" /></div>
<div class="col"> </div>
<div class="clear"> </div>
</div>
<div class="row">
<div class="col"><label>Email Address: <span class="required">*</span></label><input name="email1" id="email1" type="email" required="" /></div>
<div class="col"> </div>
<div class="clear"> </div>
</div>
<p style="text-align: center;">100% Privacy! We will never spam you.</p>
<table border="0" align="center">
<tbody>
<tr>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
</tr>
</tbody>
</table>
<div class="row center buttons" style="text-align: center;"><input class="button" name="Submit" type="submit" value="Subscribe" onclick="submit_form();" />
<div class="clear"> </div>
</div>
<input name="campaign_id" id="campaign_id" type="hidden" value="13f62ae3-f38d-fe80-a93a-57d4090f4b7" /> <input name="assigned_user_id" id="assigned_user_id" type="hidden" value="1" /> <input name="moduleDir" id="moduleDir" type="hidden" value="Prospects" /></form>
<p>
<script type="text/javascript">// <![CDATA[
function submit_form() {
if (typeof(validateCaptchaAndSubmit) != 'undefined') {
validateCaptchaAndSubmit();
} else {
check_webtolead_fields();
//document.WebToLeadForm.submit();
}
}
function check_webtolead_fields() {
if (document.getElementById('bool_id') != null) {
var reqs = document.getElementById('bool_id').value;
bools = reqs.substring(0, reqs.lastIndexOf(';'));
var bool_fields = new Array();
var bool_fields = bools.split(';');
nbr_fields = bool_fields.length;
for (var i = 0; i < nbr_fields; i++) {
if (document.getElementById(bool_fields[i]).value == 'on') {
document.getElementById(bool_fields[i]).value = 1;
} else {
document.getElementById(bool_fields[i]).value = 0;
}
}
}
}
// ]]></script>
</p></body></html>Friends, please help me in getting this functionality.
With thanks,
RK