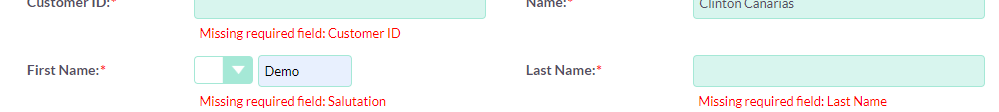
Hello, I made a customization to add salutation first name for the customer module. But why is it the width is to small and not maximize.
check my codes;
array (
'name' => 'first_name',
'label' => 'LBL_FIRST_NAME',
'customCode' => '{html_options name="salutation" id="salutation" options=$fields.salutation.options selected=$fields.first_name.value} <input name="first_name" id="first_name" size="25" maxlength="25" type="text" value="{$fields.first_name.value}">',
),
please disregard, no issue at all. it was because of my screen.
@waraikobuot
...
@media (min-width: 769px)
.col-xs-12 [field=first_name].edit-view-field input[type="text"]#first_name {
width: 29%;
}
...
You can change this if you create file:
thank you for your response. It was fix already <3
p.konetskiy:
...
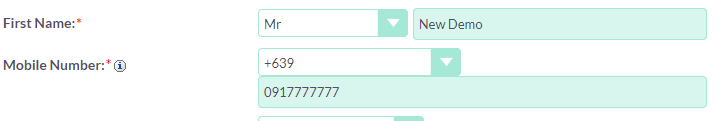
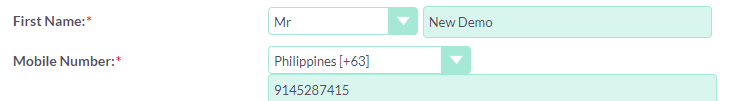
Hello, I was able to fix for the first name field but for the mobile number the layout output is deferent even I used same codes.
@waraikobuot
The problem is only with css. You should analyze it in more detail.
But why is it its working on other field? I did nothing on css part. Check screenshot below
@waraikobuot
I can’t write anything because I can’t see your code.
Hi @p.konetskiy , heres my code. the code of mobile number and first name are the only the field name and id are different.
array (
'name' => 'first_name',
'label' => 'LBL_FIRST_NAME',
'customCode' => '{html_options name="salutation" id="salutation" options=$fields.salutation.options selected=$fields.salutation.value} <input name="first_name" id="first_name" size="25" maxlength="25" type="text" value="{$fields.first_name.value}">',
),
@waraikobuot
You write a standard code for the field salutation and first_name.
p.konetskiy:
There are some records in style.css . For example:
...
@media (min-width: 769px)
.col-xs-12 [field=first_name].edit-view-field input[type="text"]#first_name {
width: 29%;
}
...
You can change this if you create file:
waraikobuot:
salutation
Hi @p.konetskiy , this codes won`t fix the layout issue it is still the same.
@waraikobuot
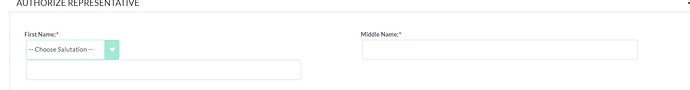
This is my examples:
@p.konetskiy , how did you do that?
@waraikobuot
There is the code in the parameter ‘customCode’ of the field in file ‘editviewdefs.php’. You need knowledge html, css and tpl to create corretly code.