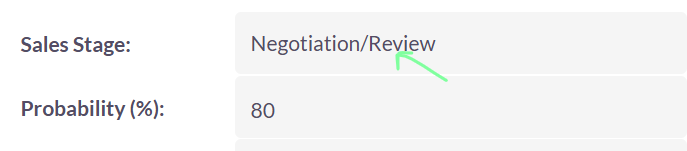
I am working on customizing the Opportunities module in SuiteCRM, and I need to enforce a rule on the Sales Stage dropdown:
When the Sales Stage is changed to "Negotiation/Review", the dropdown should be disabled so users cannot modify it from the Edit View.
Users should only be able to update the Sales Stage using an action button (custom logic).
When the Sales Stage is changed to "Closed Won" or "Closed Lost", the dropdown should be enabled again , allowing users to revert if needed.
rsp
12 March 2025 18:47
2
Maybe you can write a JavaScript code.
Create the edit.js file
custom/modules/Opportunities/js/edit.js
Sample JavaScript Code
$(document).ready(function() {
var salesStageField = $('[name="sales_stage"]');
function disableSalesStage() {
salesStageField.prop('disabled', true);
}
function enableSalesStage() {
salesStageField.prop('disabled', false);
}
checkSalesStageValue();
salesStageField.change(function() {
checkSalesStageValue();
});
function checkSalesStageValue() {
var salesStageValue = salesStageField.val();
if (salesStageValue === "Negotiation/Review") {
disableSalesStage();
}
else if (salesStageValue === "Closed Won" || salesStageValue === "Closed Lost") {
enableSalesStage();
}
else {
enableSalesStage();
}
}
});
Admin > Repair > Quick Repair and Rebuild
I have this code in my custom .js file:
function updateSalesStage(status) {
var recordId = $("[name='record']").val();
$("#approveBtn").hide();
$("#rejectBtn").hide();
$.ajax({
url: "index.php",
type: "POST",
data: {
module: "Opportunities",
action: "save",
record: recordId,
sales_stage: status
},
success: function(response) {
alert("Sales stage updated to " + status);
// Update dropdown value dynamically
var salesStageField = $("[name='sales_stage']");
salesStageField.val(status).trigger("change");
// Store state to ensure persistence after refresh
if (status === "Negotiation/Review") {
localStorage.setItem("disableSalesStage_" + recordId, "true");
} else if (status === "Closed Won" || status === "Closed Lost") {
localStorage.removeItem("disableSalesStage_" + recordId);
}
updateSalesStageField();
window.location.reload();
},
error: function(xhr, status, error) {
alert("Error updating sales stage: " + error);
$("#approveBtn").show();
$("#rejectBtn").show();
}
});
}
$(document).ready(function(){
if ($('#sales_stage').val().trim() === 'Negotiation/Review') {
// Disable inline edit for Sales Stage
$('div[field="sales_stage"]').removeClass('inlineEdit');
$('div[field="sales_stage"] .inlineEditIcon').hide(); // Hide edit icon
}
});
I am facing a few issues with my current implementation:
The edit icon is no longer displayed, but if I double-click on the field, it still becomes editable.
Since I am working with custom actions, after clicking on a custom action, I have to manually reload the page for the changes to take effect.
How can I resolve these issues?
rsp
12 March 2025 19:15
4
What do you mean? So, is it working partially for you?
Yeah, we can say that like edit icon is not there anymore but if I double-click here, it becomes editable.
rsp
12 March 2025 19:23
6
Disable in-line edit from the studio.
Admin->Studio->Opportunities->Fields->Sales Stage->Inline edit
I don’t want to disable inline edit from Studio because I need to control it dynamically based on the sales_stage value. I want it to be disabled only when the stage is “Negotiation/Review” and enabled otherwise.
rsp
12 March 2025 19:35
8
Maybe you can write condition in the js code.
$(document).ready(function() {
var salesStage = $('#sales_stage').val().trim();
if (salesStage === 'Negotiation/Review') {
$('div[field="sales_stage"]').removeClass('inlineEdit');
$('div[field="sales_stage"] .inlineEditIcon').hide();
}
var recordId = $("[name='record']").val();
var disableSalesStage = localStorage.getItem("disableSalesStage_" + recordId);
if (disableSalesStage === "true") {
$('div[field="sales_stage"]').removeClass('inlineEdit');
$('div[field="sales_stage"] .inlineEditIcon').hide();
$('#sales_stage').prop('disabled', true);
} else {
$('div[field="sales_stage"]').addClass('inlineEdit');
$('div[field="sales_stage"] .inlineEditIcon').show();
$('#sales_stage').prop('disabled', false);
}
});
@Background_Pitch5281 try out this one!
I have like this already in my custom Js file.
okay, lemme try this one.
I have added this line at the end of the function, and now it’s working fine.
$(document).ready(function () {
if ($('#sales_stage').val().trim() === 'Negotiation/Review') {
// Disable inline edit for Sales Stage
$('div[field="sales_stage"]').removeClass('inlineEdit');
$('div[field="sales_stage"] .inlineEditIcon').hide(); // Hide edit icon
// Prevent double-click editing (Added this line)
$('div[field="sales_stage"]').unbind('dblclick').prop('ondblclick', null);
}
});
2 Likes
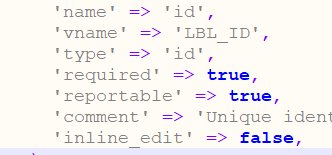
Hello, I think ‘inline_edit’ => false in the vardefs.php would help to disable the inline edit of the field as shown in the below example
1 Like
@Harshad Yeah, that does, but I had to disable it conditionally, so I needed a different approach. Thanks, though
1 Like