Hello everyone,
I have recently started using SuiteCRM 8 and have encountered two problems.
The installation is on an Ubuntu 20.04 with php 8.0.23
I followed the Setting Up a Front-End Extension Module guide for SuiteCRM 8 and ran into two problems.
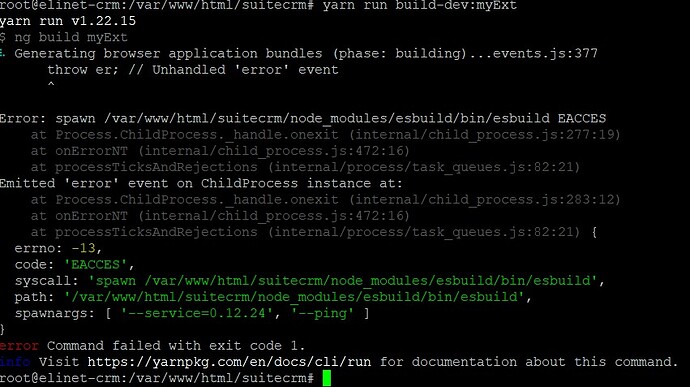
When I run the build yarn run build-dev:myExt command with permissions set as per the installation guide:
find . -type d -not -perm 2775 -exec chmod 2775 {} \;
find . -type f -not -perm 0644 -exec chmod 0644 {} \;
find . \! -user www-data -exec chown www-data:www-data {} \;
chmod +x bin/console
I get the following error:
If, on the other hand, I force the permissions of the root /suitecrm folder with
chmod -R 777 suitecrm/
and re-launch the command
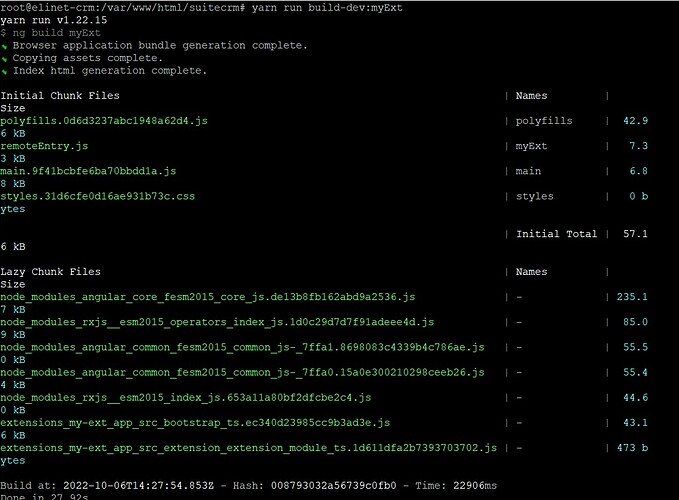
yarn run build-dev:myExt
This is successful
How come with the recommended permissions the build command gives an error?
The second problem is that even though I have followed the guide for creating a custom extension module over and over again and after building the app without errors, when I refresh SuiteCRM 8 and open the js console, I do not get the string print out set with the console.log command in the /suitecrm/extensions/my-ext/app/src/extension/extension.module.ts module
import {NgModule} from '@angular/core';
import {CommonModule} from '@angular/common';
@NgModule({
declarations: [],
imports: [
CommonModule,
],
})
export class ExtensionModule {
constructor() {
console.log('Dynamic extension myExt!');
}
init(): void {
}
}
I’ve tried over and over again but I can’t print what I set with the console.log('Dynamic extension myExt!') command;
I am stuck