i was following the tutorial " Adding a Custom Sidebar Widget" where i am building using “yarn run build-dev” and “yarn run build-dev:defaultExt” and the build is working fine no errors, through xampp which is running on port 80 everything is working fine but with angulars dev server which is localhost:5000 many urls are not accessible for that i am using proxy.conf.local.json to proxy few requests to localhost:80
{
"/api/*": {
"target": "http://localhost:80/crm3/public/",
"secure": false,
"logLevel": "debug",
"changeOrigin": true
},
"/legacy/*": {
"target": "http://localhost:80/crm3/public/",
"secure": false,
"logLevel": "debug",
"changeOrigin": true
},
"/session-status/*": {
"target": "http://localhost:80/crm3/public/",
"secure": false,
"logLevel": "debug",
"changeOrigin": true
},
"/site.webmanifest": {
"target": "http://localhost:80/crm3/public/",
"secure": false,
"logLevel": "debug",
"changeOrigin": true
},
"/favicon.ico": {
"target": "http://localhost:80/crm3/public/",
"secure": false,
"logLevel": "debug",
"changeOrigin": true
},
"/login": {
"target": "http://localhost:80/crm3/public/",
"secure": false,
"logLevel": "debug",
"changeOrigin": true
},
"/dist/themes/suite8/images/favicon.ico": {
"target": "http://localhost:80/crm3/dist/themes/suite8/images/favicon.ico",
"secure": false,
"logLevel": "debug",
"changeOrigin": true
},
"/public/extensions/defaultExt/remoteEntry.js": {
"target": "http://localhost/crm3/public/extensions/defaultExt/remoteEntry.js",
"secure": false,
"logLevel": "debug",
"changeOrigin": true
}
}
when i am accessing through xampps port the hello world widget is added to the accounts detail view
(i am not able to attach an screenshot as i am a new user but from xampp its able to access remoteEntry.js)
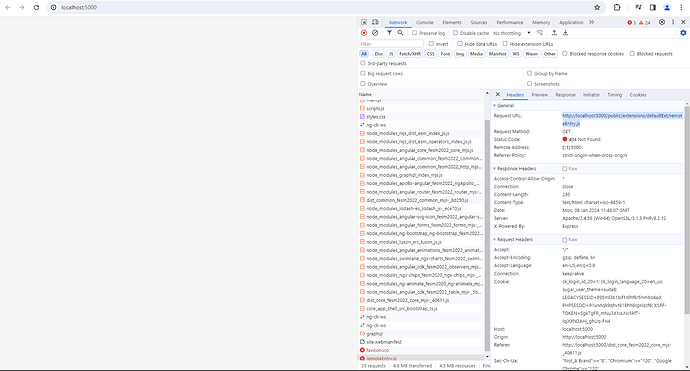
here i am not able to proxy the remoteEntry.js request
am i doing something wrong sorry i am novice to suitecrm8.5 thankyou