Hi everybody,
i am developing a custom module where the number of actions present is growing.
I would like to group all these actions into a new nested submenu on ListView.
The actions are coded in ex: in view.list as below:
<li><a href="javascript:void(0)" class="parent-dropdown-action-handler cdz_action" id="activate" value="activate" onclick="contractAction('','activate')">{$mod_strings['LBL_CDZ_CONTRACT_ACTIVATE']}</a></li>
<li><a href="javascript:void(0)" class="parent-dropdown-action-handler cdz_action" id="close" value="close" onclick="contractAction('','close')">{$mod_strings['LBL_CDZ_CONTRACT_CLOSE']}</a></li>
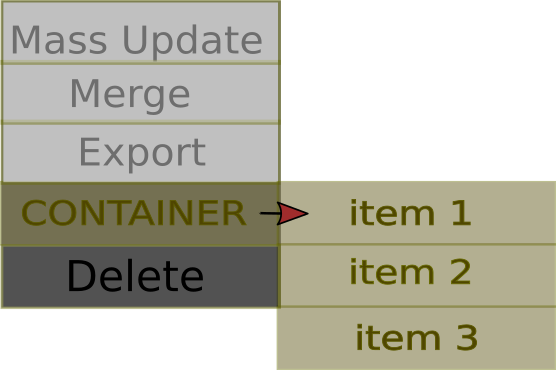
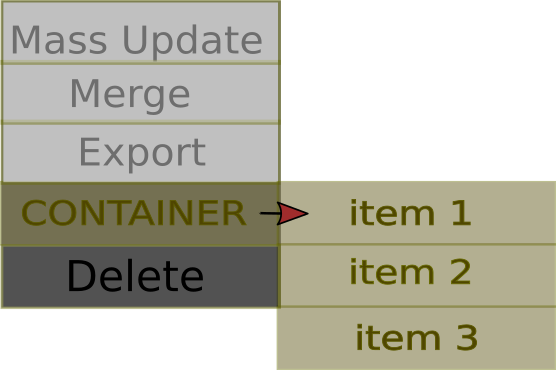
The goal is to create something like in attached picture.
Does anyone can point me?
Many Thanks!

@rainolf
Look at the file include/ListView/ListViewDisplay.php the function buildActionsLink build the menu.
You can create array $this->lv->actionsMenuExtraItems in function preDisplay of the file view.list.php of your module.
public function preDisplay()
{
parent:: preDisplay();
$this->lv->actionsMenuExtraItems=array();
$this->lv->actionsMenuExtraItems[]=''; //your html code of button
}
HI,
this is already done!
class CDZ_Contracts_MobileViewList extends ViewList
{
public function preDisplay(){
//#!@ # Include JS file wit heredoc notation
$js = <<<JS
<script src="modules/CDZ_Contracts_Mobile/caderize/js/cdz_utils.js"></script>
JS;
echo $js;
parent::preDisplay();
$this->lv->actionsMenuExtraItems[] = $this->bulkActiion();
}
protected function bulkActiion()
{
global $mod_strings;
return <<<EOHTML
<li><a href="javascript:void(0)" class="parent-dropdown-action-handler cdz_action" id="activate" value="activate" onclick="contractAction('','activate')">{$mod_strings['LBL_CDZ_CONTRACT_ACTIVATE']}</a></li>
<li><a href="javascript:void(0)" class="parent-dropdown-action-handler cdz_action" id="close" value="close" onclick="contractAction('','close')">{$mod_strings['LBL_CDZ_CONTRACT_CLOSE']}</a></li>
<li><a href="javascript:void(0)" class="parent-dropdown-action-handler cdz_action" id="suspend_prompt" value="suspend_prompt" onclick="contractAction('','suspend_prompt')">{$mod_strings['LBL_CDZ_CONTRACT_SUSPEND']}</a></li>
<li><a href="javascript:void(0)" class="parent-dropdown-action-handler cdz_action" id="resume" value="resume" onclick="contractAction('','resume_prompt')">{$mod_strings['LBL_CDZ_CONTRACT_RESUME']}</a></li>
<li><a href="javascript:void(0)" class="parent-dropdown-action-handler cdz_action" id="transfer" value="transfer" onclick="contractAction('','transfer_prompt')">{$mod_strings['LBL_CDZ_CONTRACT_TRANSFER']}</a></li>
EOHTML;
}
}
My needs is to have some of them nested in a parent action menu item.
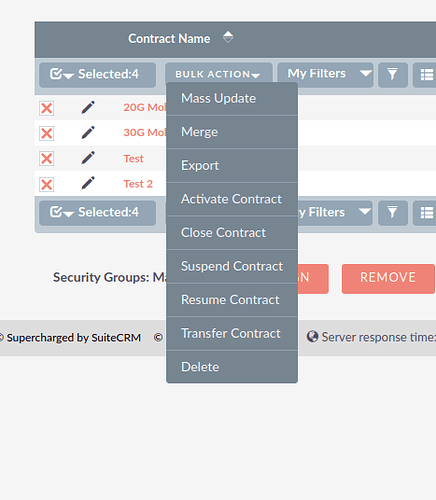
Currently they are added as showed in attached picture, the goal is to have it like first attached image:
Any help is appreciate.
@rainolf
You should do next step - use css and classes for tags. For example:
<li>
<span>
<a>submenu</a>
<ul>
<li><a>level 1 menu 1</a></li>
<li><a>level 1 menu 2</a></li>
<li><a>level 1 menu 3</a></li>
<li><a>level 1 menu 4</a></li>
</ul>
</span>
</li>
I will do…however does is already present classes for child menu? like parent-dropdown-action-handler?
@rainolf
I don’t know which class ready-to-use but you can make your.