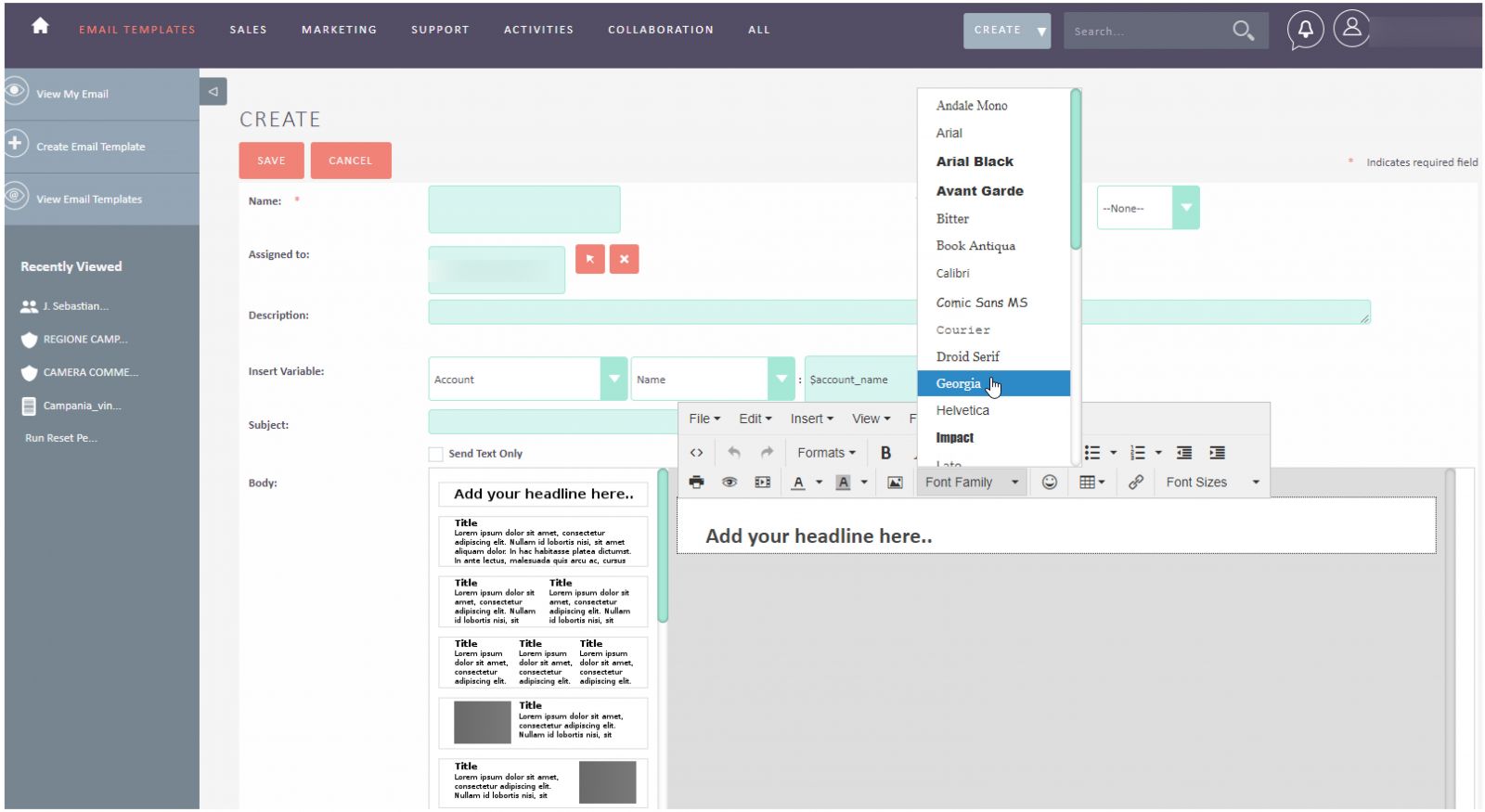
The way TinyMCE is configured for Mozaik, doesn’t allow to select a font when creating or editing an html template to be used for emails.
At the moment, the only way to modify a font in a template is to edit the actual html source code, which may be inconvenient for many.
After studying the issue a little I have edited one file to add this functionality.
Fortunately it is very simple!
Open file: include/javascript/mozaik/jquery.mozaik.js
the go to (around) line 134
Now edit the line from:
toolbar2: 'print preview media | forecolor backcolor | image | emoticons | table | link | fontsizeselect',
to:
toolbar2: 'print preview media | forecolor backcolor | image | fontselect | emoticons | table | link | fontsizeselect',
Note:
I just added " | fontselect" after " | image" and before " | emoticons"
This may be place elsewhere in this list, but for me it is fine there.
With this change you now have access to a few fonts when editing a template using Mozaik.
Additionnaly I have gone alittle further and I have also added a list of fonts with some fallbacks in case the fonts are not recognised.
To do so, just afer the line:
table_toolbar: "",
and just before the line:
image_advtab: true,
I added the following:
font_formats:
"Andale Mono=andale mono,times;"+
"Arial=Arial,Helvetica Neue,Helvetica,sans-serif;"+
// "Arial=Arial,Helvetica,sans-serif;"+
"Arial Black=arial black,avant garde;"+
"Avant Garde=Avant Garde,arial black;"+
"Bitter=Bitter,Georgia,Times,Times New Roman,serif;"+
"Book Antiqua=book antiqua,palatino;"+
"Calibri=calibri,sans-serif;"+
"Comic Sans MS=comic sans ms,sans-serif;"+
"Courier=Courier New,Courier,Lucida Sans Typewriter,Lucida Typewriter,monospace;"+
// "Courier New=courier new,courier;"+
"Droid Serif=Droid Serif,Georgia,Times,Times New Roman,serif;"+
"Georgia=Georgia,palatino,Times,Times New Roman,serif;"+
// "Georgia=georgia,palatino;"+
"Helvetica=Helvetica Neue,Helvetica,Arial,sans-serif;"+
// "Helvetica=helvetica;"+
"Impact=impact,chicago;"+
"Lato=Lato,Tahoma,Verdana,Segoe,sans-serif;"+
"Lucida Sans=Lucida Sans Unicode,Lucida Grande,Lucida Sans,Geneva,Verdana,sans-serif;"+
"Lucida Typewriter=Lucida Typewriter,monospace;"+
"Montserrat=Montserrat,Trebuchet MS,Lucida Grande,Lucida Sans Unicode,Lucida Sans,Tahoma,sans-serif;"+
"Open Sans=Open Sans,Helvetica Neue,Helvetica,Arial,sans-serif;"+
// "Open Sans MS=Open Sans,sans-serif;"+
"Palatino=Palatino,Times,Times New Roman,serif;"+
"Roboto=Roboto,Tahoma,Verdana,Segoe,sans-serif;"+
"Source Sans Pro=Source Sans Pro,Tahoma,Verdana,Segoe,sans-serif;"+
"Symbol=symbol;"+
"Tahoma=Tahoma,Verdana,Segoe,arial,helvetica,sans-serif;"+
// "Tahoma=tahoma,arial,helvetica,sans-serif;"+
"Terminal=terminal,monaco;"+
"Times New Roman=TimesNewRoman,Times New Roman,Times,Beskerville,Georgia,serif;"+
// "Times New Roman=times new roman,times;"+
"Trebuchet MS=Trebuchet MS,Lucida Grande,Lucida Sans Unicode,Lucida Sans,Tahoma,geneva,sans-serif;"+
// "Trebuchet MS=trebuchet ms,geneva;"+
"Ubuntu=Ubuntu,Tahoma,Verdana,Segoe,sans-serif;"+
"Verdana=Verdana,Geneva,sans-serif;"+
// "Verdana=verdana,geneva;"+
"Webdings=webdings;"+
"Wingdings=wingdings,zapf dingbats;"+
"ヒラギノ角ゴ Pro W3=ヒラギノ角ゴ Pro W3,Hiragino Kaku Gothic Pro,Osaka,メイリオ,Meiryo,MS Pゴシック,MS PGothic,sans-serif;"+
"メイリオ=メイリオ,Meiryo,MS Pゴシック,MS PGothic,ヒラギノ角ゴ Pro W3,Hiragino Kaku Gothic Pro,Osaka,sans-serif",
Note that I have left some commented alternative lines with less complicated fallbacks. These lines can be deleted, left there or uncommented, depending on one’s preference.
Once you have saved the changes it is sufficient to clear the browser cache (just press Ctrl+F5 the first time you load Mozaik). You may also run a Quick Repair and Rebuild (but I found that this step wasn’t necessary).
Drawbacks:
. this “hack” is non upgrade-safe. It would be nice if it was added to the core SuiteCRm and even nicer if also a configuration editor could be added to the Admin section.
. some fonts may not be recognised by certain email clients. (this is why I added the fallbacks with very common fonts so that the text renders).
Other issues:
The configuration programme doesn’t tolerate the smallest typing error, so make sure that the syntax is followed precisely
(each font family must be separated by one semy-colon, the last fon-family must not be followed by a semi-colon, the last font-family -after the closing double quotes- must be followed a comma.)
The syntax for each font-family is:
“Font label=font name,fallback1,fall back 2, fallback N;”+
(I am breaking the javascript code into several lines to make it more easily readable)
The last line will be:
“Font label=font name,fallback1,fall back 2, fallback N”,
(note: no semi-colon and no “+” and the closing comma)
If anyone as more fonts to suggest, please post them here.
I hope that this will be found useful!