Hi,
I can’t find how to add controls on the fields in the Quick Creation panel in the submenus.
For example for the custom module ‘Bull_pezzi’ i already inserted the controls in the file /custom/modules/Bull_pezzi/views/view.edit.php and modified the file /custom/modules/Bull_pezzi/metadata/editviewdefs.php to override the functionality of the ‘Save’ button:
form' =>
array (
buttons' =>
array (
0 =>
array (
customCode' => '<input title="Save [Alt+S]" accesskey="S" class="button primary" onclick="var _form = document.getElementById(\'EditView\'); _form.action. value=\'Save\'; if(customJavascriptValidation(EditView\'))SUGAR.ajaxUI.submitForm(_form);return false;" type="submit" name="button" value="Save" id="SAVE">',
),
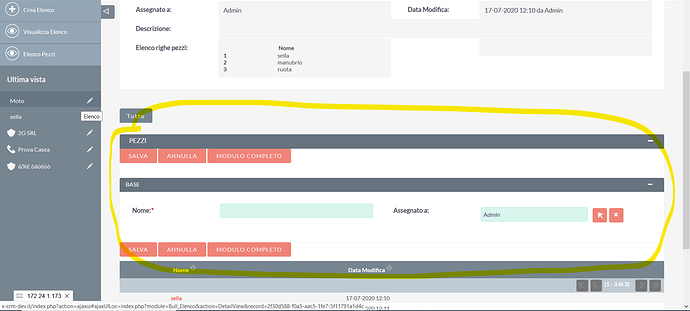
These controls do not work in the related quick creation panel (for the subpanel Bull_pezzi).
Do I need to run the file /custom/modules/Bull_pieces/metadata/quickcreatedefs.php?
Thanks
Hi, @web_elinet
All buttons locked in file: include/EditView/SubpanelQuickCreate.php
Look at line of the file:
...
$this->ev->defs['templateMeta']['form']['buttons'] = array('SUBPANELSAVE', 'SUBPANELCANCEL', 'SUBPANELFULLFORM');
...
Hi, I wonder if it is possible to override the file include/EditView/SubpanelQuickCreate.php and which path to use for the specific module?
To change the functionality of the ‘Save’ button just customize the line $this->ev->defs['templateMeta']['form']['buttons'] = array('SUBPANELSAVE', 'SUBPANELCANCEL', 'SUBPANELFULLFORM'); ?
Thanks
@web_elinet
You can do it
- for all modules in file:
‘custom/include/MVC/View/views/view.edit.php’
- for one module in file:
‘modules/<module_name>/views/view.edit.php’
- or make special tpl for one module:
‘modules/<module_name>/tpls/QuickCreate.tpl’
If you will use the third variant you should switch on the variable ‘useForSubpanel’ in file ‘modules/<module_name>/views/view.edit.php’. For example look at ‘modules/Accounts/views/view.edit.php’
Unfortunately as written in the initial topic I have already customized the file /modules/Bull_pieces/views/view.edit.php but these changes can’t be seen in the Quick Create panel in the submenus.
Let me clarify a little bit, I have 2 modules ‘Bull_Elenco’ and ‘Bull_pieces’, related as one to many, so in the module ‘Bull_list’ I have a subpanel showing ‘Bull_list’.
I should just be able to overwrite the functionality of the ‘Save’ button of the quick creation panel, so that I can make the same checks on the fields I entered in the ‘Edit View’ of the same module before submitting.
@web_elinet
For you function in file view.edit.php:
public function display()
{
if ($this->ev->view === 'QuickCreate') {
$this->ev->defs['templateMeta']['form']['buttons'] = array(
0 =>
array (
'customCode' => '<input title="Save [Alt+S]" accesskey="S" class="button primary" onclick="var _form = document.getElementById(\'EditView\'); _form.action. value=\'Save\'; if(customJavascriptValidation(EditView\'))SUGAR.ajaxUI.submitForm(_form);return false;" type="submit" name="button" value="Save" id="SAVE">',
),
'SUBPANELCANCEL',
'SUBPANELFULLFORM');
}
parent::display();
}
Hello p.konetskiy,
I inserted the code in the file eview.edit.php but I have the impression that when I open the QuickCreate panel, the logical condition
if ($this->ev->view === 'QuickCreate')
is not valid, to test it I inserted some debug lines after the logic condition
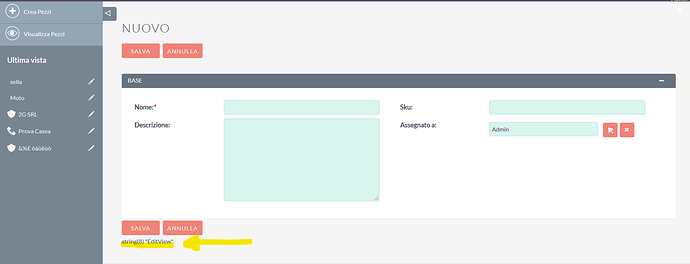
var_dump($this->ev->view);
die();
These are not processed
Instead correctly, in the edit view of the form is printed the value of
$this->ev->view (string(8) “EditView”)
I attach my file /custom/modules/Bull_pezzi/views/view.edit.php and /custom/modules/Bull_pezzi/metadata/editviewdefs.php file.zip (1.6 KB)
Thanks
Hello, @web_elinet!
I think that you didn’t be attentive very much.
- You miss variable ‘useForSubpanel’ and the function ‘__construct’.
- The line ‘parent::display();’ should be after ‘if’.
- If you call command ‘die;’ the script stop execute.
This is code of file ‘custom/modules/Bull_pezzi/views/view.edit.php’ special for you:
<?php
if (!defined('sugarEntry') || !sugarEntry) {
die('Not A Valid Entry Point');
}
class CustomBull_pezziViewEdit extends ViewEdit
{
public function __construct()
{
parent::__construct();
$this->useForSubpanel = true;
$this->useModuleQuickCreateTemplate = true;
}
function preDisplay()
{
parent::preDisplay();
$js="
<script type=\"text/javascript\">
function customJavascriptValidation(thisView){
var returnValue;
var value1=document.getElementById('name').value;
if(value1!=''){
return check_form('EditView');
}
else{
alert('Inserire un valore non vuoto');
return false;
}
}
</script>";
echo $js;
}
public function display()
{
if ($this->ev->view === 'QuickCreate') {
$GLOBALS['log']->fatal(get_class()." ". __FUNCTION__." this->ev:\n ".print_r($this->ev,true));
$this->ev->defs['templateMeta']['form']['buttons'] = array(
0 =>
array (
'customCode' => '<input title="Save [Alt+S]" accesskey="S" class="button primary" onclick="var _form = document.getElementById(\'EditView\'); _form.action. value=\'Save\'; if(customJavascriptValidation(EditView\'))SUGAR.ajaxUI.submitForm(_form);return false;" type="submit" name="button" value="Save [Alt+S]" id="SAVE">',
),
'SUBPANELCANCEL',
'SUBPANELFULLFORM');
}
parent::display();
}
}
Hello p.konetskiy,
thanks for the help, now it works.
I had not set the two fields to true:
$this->useForSubpanel = true;
$this->useModuleQuickCreateTemplate = true;
Sorry, I didn’t mean to waste your time, unfortunately I didn’t dwell on your suggestion because I didn’t use the third variant  :
:
If you will use the third variant you should switch on the variable ‘useForSubpanel’ in file ‘modules/<module_name>/views/view.edit.php’. For example look at ‘modules/Accounts/views/view.edit.php’’.
If it can be useful to report the view.edit.php code, this is a test, the JsValidationQuickCreate() function can be implemented with the desired controls.
<?php
if (!defined('sugarEntry') || !sugarEntry) {
die('Not A Valid Entry Point');
}
class CustomBull_pezziViewEdit extends ViewEdit
{
public function __construct()
{
parent::__construct();
$this->useForSubpanel = true;
$this->useModuleQuickCreateTemplate = true;
}
function preDisplay()
{
parent::preDisplay();
$js="
<script type=\"text/javascript\">
function customJavascriptValidation(thisView){
var returnValue;
var value1=document.getElementById('name').value;
if(value1!=''){
return check_form('EditView');
}
else{
alert('Inserire un valore non vuoto');
return false;
}
}
</script>";
echo $js;
}
public function display()
{
if ($this->ev->view === 'QuickCreate') {
$jsq="
<script type=\"text/javascript\">
function JsValidationQuickCreate(elem_id){
console.log($('#'+elem_id+' #name').val());
var returnValue;
var value1=$('#'+elem_id+' #name').val();
if(value1!=''){
return true;
}
else{
alert('Inserire un valore non vuoto');
return false;
}
}
</script>";
echo $jsq;
//$GLOBALS['log']->fatal(get_class()." ". __FUNCTION__." this->ev:\n ".print_r($this->ev,true));
$this->ev->defs['templateMeta']['form']['buttons'] = array(
0 =>
array (
'customCode' => '<input title="Save" class="button" onclick="var _form = document.getElementById(\'form_SubpanelQuickCreate_Bull_pezzi\'); disableOnUnloadEditView(); _form.action.value=\'Save\'; if(JsValidationQuickCreate(\'form_SubpanelQuickCreate_Bull_pezzi\')) return SUGAR.ajaxUI.submitForm(_form);return false;" type="submit" name="button" value="Save" id="SAVE">',
),
'SUBPANELCANCEL',
'SUBPANELFULLFORM');
}
parent::display();
}
}
Thanks


 :
: