Here are the steps for a simple hello world sidebar widget I tried in my system.
- extensions\defaultExt\app\src\containers\sidebar-widget\hello-world\hello-world-sidebar-widget.component.html
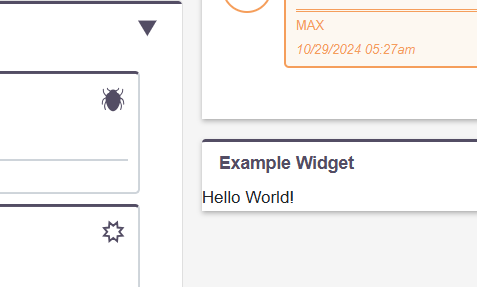
<scrm-widget-panel [title]="'Example Widget'">
<div class="hello-world-sidebar-widget" widget-body>
Hello World!
</div>
</scrm-widget-panel>
2.extensions\defaultExt\app\src\containers\sidebar-widget\hello-world\hello-world-sidebar-widget.component.ts
import {Component, OnDestroy, OnInit} from '@angular/core';
import {
BaseWidgetComponent,
} from 'core';
@Component({
selector: 'scrm-hello-world-sidebar-widget',
templateUrl: './hello-world-sidebar-widget.component.html',
styles: []
})
export class HelloWorldSidebarWidgetComponent extends BaseWidgetComponent implements OnInit, OnDestroy {
constructor() {
super();
}
ngOnDestroy():void{
}
ngOnInit(): void{
}
}
3. extensions\defaultExt\app\src\containers\sidebar-widget\hello-world\hello-world-sidebar-widget.module.ts
import {NgModule} from '@angular/core';
import {CommonModule} from '@angular/common';
import {HelloWorldSidebarWidgetComponent} from './hello-world-sidebar-widget.component';
import {LoadingSpinnerModule, WidgetPanelModule} from 'core';
@NgModule({
declarations: [HelloWorldSidebarWidgetComponent],
exports: [
HelloWorldSidebarWidgetComponent
],
imports: [
CommonModule,
LoadingSpinnerModule,
WidgetPanelModule,
]
})
export class HelloWorldSidebarWidgetModule {
}
4.extensions\defaultExt\app\src\extension.module.ts
import {NgModule} from '@angular/core';
import {CommonModule} from '@angular/common';
import {SidebarWidgetRegistry} from 'core';
import {HttpClientModule} from '@angular/common/http';
import {HelloWorldSidebarWidgetModule} from './containers/sidebar-widget/hello-world/hello-world-sidebar-widget.module';
import {HelloWorldSidebarWidgetComponent} from './containers/sidebar-widget/hello-world/hello-world-sidebar-widget.component';
@NgModule({
declarations: [],
imports: [
CommonModule,
HttpClientModule,
HelloWorldSidebarWidgetModule,
],
providers: []
})
export class ExtensionModule {
constructor(protected sidebarWidgetRegistry: SidebarWidgetRegistry) {
console.log('hello world - changed');
console.log('sidebar widget register');
sidebarWidgetRegistry.register('default', 'hello-world', HelloWorldSidebarWidgetComponent);
console.log('loaded');
}
init(): void {
}
}
- Add new type for the sidebar widege in public/legacy/custom/modules/Accounts/metadata/detailviewdefs.php
'sidebarWidgets' => [
[
'type' => 'hello-world',
],
6. Run the following command from the root path to run the code from defaultExt extension
yarn run build-dev:default --watch
- Run the suite8 in browser to open an account detail view page. It should show this hello world widget in sidebar widgest list.